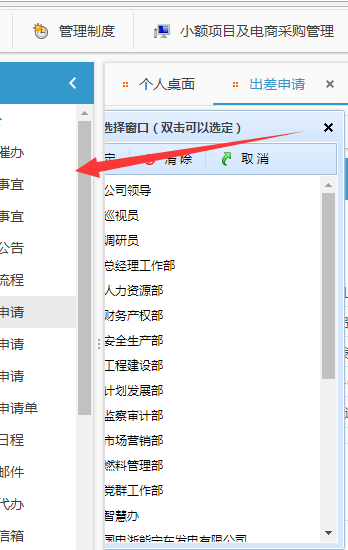
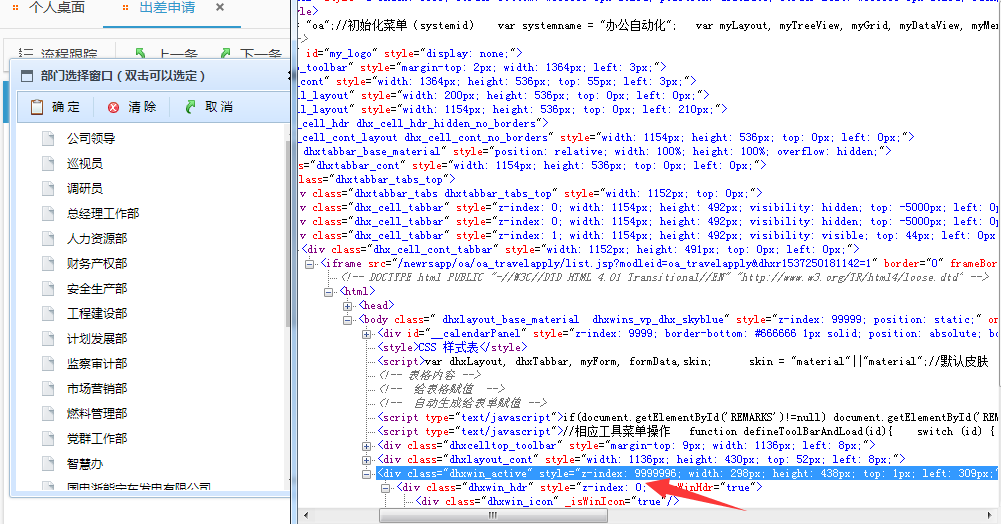
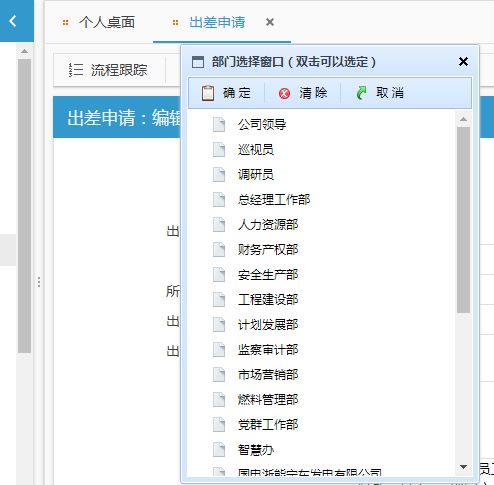
How can the DHTML X Windows form be displayed at the top level when it pops up on a subpage? Change the style Z-index to 99996, or you can’t display it at the top level
function selectdeppartment(fieldid){
var dhxWins = new dhtmlXWindows();
var skin = "dhx_skyblue";
dhxWins.setSkin(skin);
var popupWindow = dhxWins.createWindow("selectdeppartment",370,30,300,440);
popupWindow.setText("部门选择窗口(双击可以选定)");
var popwintoobar = popupWindow.attachToolbar({
icons_path: "../../dhtmlx5/common/toolbar/imgs/",
skin: skin
})
popwintoobar.addButton("OK", 10, "确 定", "paste.gif", "paste.gif");
popwintoobar.addSeparator("sep5", 20);
popwintoobar.addButton("CLEAN", 30, "清 除", "del.gif", "del.gif");
popwintoobar.addSeparator("sep5", 40);
popwintoobar.addButton("CANCEL", 50, "取 消", "undo.gif", "undo.gif");
var selectedItem="";
popwintoobar.attachEvent("onClick", function(id){
switch (id) {
case "OK":
if(selectedItem==""){alert("请先选择一个部门!");return;}
document.getElementById(fieldid).value = selectedItem;
popupWindow.close();
break;
case "CLEAN":
document.getElementById(fieldid).value = "";
popupWindow.close();
break;
case "CANCEL":
popupWindow.close();
break;
}
});
var myTree = popupWindow.attachTree();
myTree.setImagePath("../../dhtmlx5/skins/skyblue/imgs/dhxtree_skyblue/");
myTree.load("../../xml/departmentxml.jsp");
myTree.attachEvent("onDblClick", function(id){
document.getElementById(fieldid).value = myTree.getItemText(id);
popupWindow.close();
return;
});
myTree.attachEvent("onClick", function(id){
selectedItem = myTree.getItemText(id);
return;
});
}