Hello All,
When I rotate calendar view to landscape mode view is struck over the calendar and it is not showing the events.
Now how to add scroll function for mobile calendar.
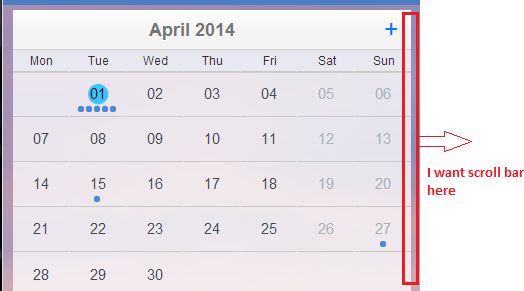
Please find the attachment for reference.
Thanks in advance
Ravi varma.

Hello,
unfortunately, there is not an option to enable scroll for calendar in Month view.
Hi Alexandra,
Thank you for your reply.
Is there any alternative for this issue?
Thank you
Ravi varma
Hello,
The only possible solution is to modify scheduler library. You can make the following change in the debug version of scheduler library:
{
id:"month",
rows:[
{
id:"calendar",
view:"calendar",
dayWithEvents: templates.calendar_event,
calendarHeader:config.calendar_date,
width:0
},
{
id:"calendarDayEvents",
view:"list",
type:"DayEventsList"
}
]
}
and replace with scrollview definition:
{
id:"month",
view: "scrollview",
scroll: "y",
body:{
rows:[
{
id:"calendar",
view:"calendar",
dayWithEvents: templates.calendar_event,
calendarHeader:config.calendar_date,
width:0
},
{
id:"calendarDayEvents",
view:"list",
height: "auto",
scroll: false,
type:"DayEventsList"
}
]
}
}
Hello Alexandra,
Thanks for helping, It’s working fine.
Ravi Varma.