Hello,
I am using legacy code for Window object from Version 5 and inserted grid code from Version 7.3 and works fine
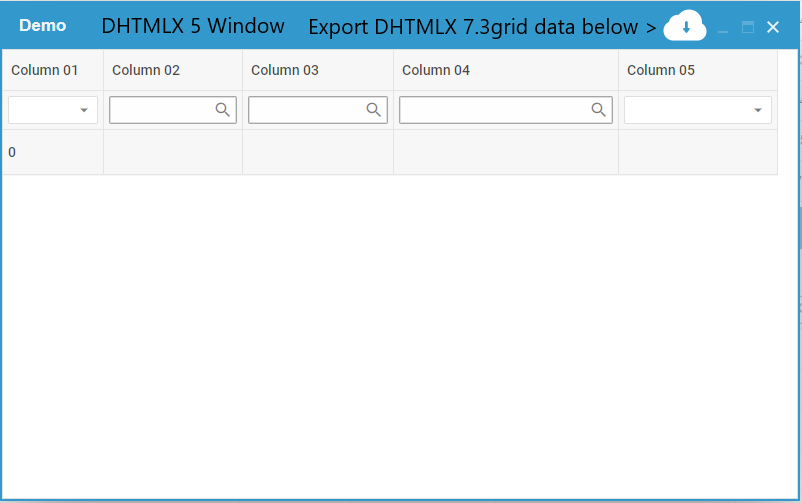
I am trying to use the 7.3 grid export feature by clicking a button embedded in legacy window.attachHTMLString() but literal onclick event does not have access to the 7.3 grid. The export feature works onload but not onclick.
So, is it possible to use javascript onclick event to access 7.3 export under 5.0 window?
Notes: For the time being I have to use legacy 5.0 window with 7.3 grid. Also, an onclick event in attachHTMLString in a non modal window works perfectly…but I have not understood how to apply it towards a modal window. Lastly, the download() is being called by onclick header icon (used alert to verify) but7.3 export does not
Thanks
function open_Window()
{
dhxWins = new dhtmlXWindows();
dhxWins.attachViewportTo("master");
w1 = dhxWins.createWindow("w1", 20, 30, 800,500);
w1.setText("<span style='font-weight:bold;font-family:arial;'>Demo</span>" +
"<span onclick='download();' style='cursor:pointer;position:absolute;right:90px;'>" +
"<img title='Export' style='background-repeat:no-repeat;height:50px;width:50px;' src='/export.png\'></span>")
w1.setModal(true);
w1.center();
w1.denyMove();
w1.denyResize();
w1.denyPark();
w1.attachHTMLString("<div id='B_1' style='width:100%;height:100%;'></div>")
const bad_access = new dhx.Grid("B_1",
{
columns:
[
{ width: 100, id: "col_01", header: [{ text: "Column 01"},{ content: "selectFilter" }], resizable: false, footer: [{ content: "count"}] },
{ width: 140, id: "col_02", header: [{ text: "Column 02" },{ content: "inputFilter" }] },
{ width: 150, id: "col_03", header: [{ text: "Column 03" },{ content: "inputFilter" }] },
{ width: 225, id: "col_04", header: [{ text: "Column 04" },{ content: "inputFilter" }], resizable: true },
{ width: 160, id: "col_05", header: [{ text: "Column 05" },{ content: "selectFilter" }] },
], selection:"row", leftSplit: 2, footerRowHeight: 44
});
bad_access.data.parse(my_data);
//bad_access.export.csv(); //<<<<< executed after onclick function calling open_Window() onload is executed
}
function download()
{
var today = new Date();
var dd = String(today.getDate()).padStart(2, '0');
var mm = String(today.getMonth() + 1).padStart(2, '0');
var yyyy = today.getFullYear();
today = mm + '/' + dd + '/' + yyyy;
// !!!!!!!!!!!!!!!Below does not get executed!!!!!!!!!!!!!!!!!
bad_access.export.csv({ name:"bad_access_" + today });
}