Hello,
I have an array like this:
[
{name: "one", list: [{name: 'item1'},{name: 'item2'}}
{name: "two", list: [{name: 'item3'},{name: 'item4'}}
{name: "Three", list: [{name: 'item5'},{name: 'item6'}}
]
And a columns:
columns.push({id: ‘name’, hader:[“”,{text: ‘name’}],type: ‘any’});
for (let index = 0; index < dataset.length; index++){
columns.push({id: ‘list[’ + item + ‘].name’ , hader:[“”,{text: ‘name’}],type: ‘any’});
}
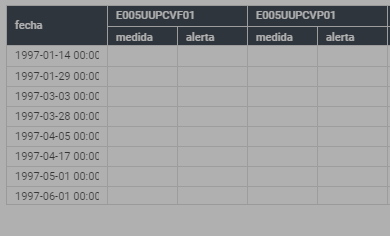
to get some similar like this:

I need help to get value for the nested props and draw in the same rows in other columns, I don’t want draw in another rows.
Other solution to me, maybe iterate by the grid after draw, and change cells values, but I can’t do this.
Please, help me.