How to implement scroll bar scrolling by code (js)
Select the task corresponding to the Grid as the timeline moves, and scroll to the corresponding position
How to implement scroll bar scrolling by code (js)
Select the task corresponding to the Grid as the timeline moves, and scroll to the corresponding position
Hi @yyml,
Regarding the first question: you can scroll the gantt chart by the code, using the scrollTo(x, y) method. So to auto-scroll the page you can use some cycle function, like in one of the demos below.
The second question requires some custom solution because there is no way to check if the task is visible on viewport or not. So I made two examples:
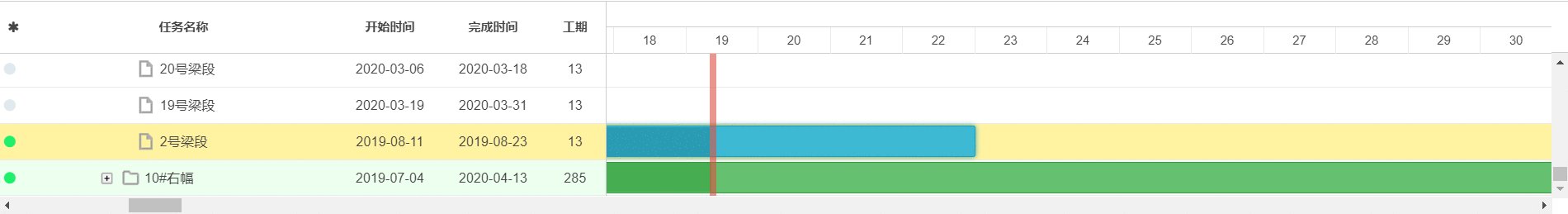
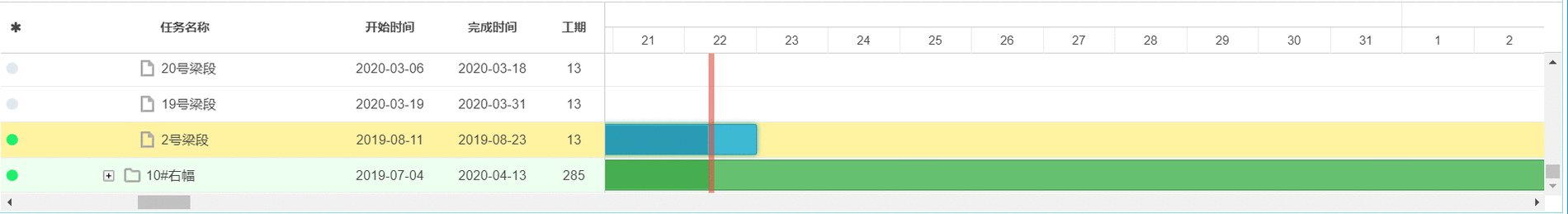
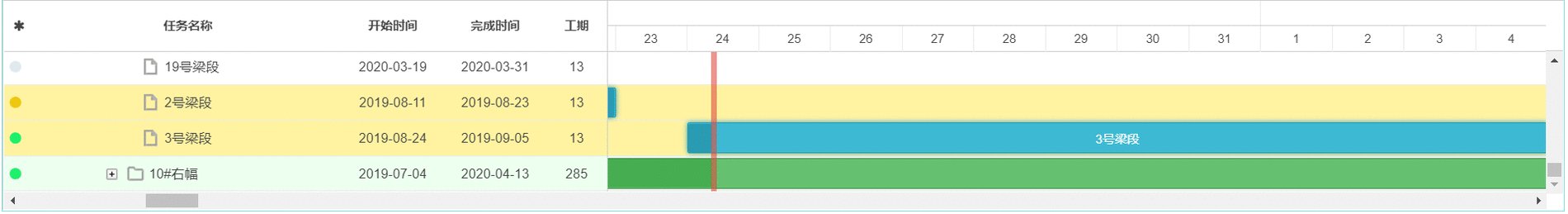
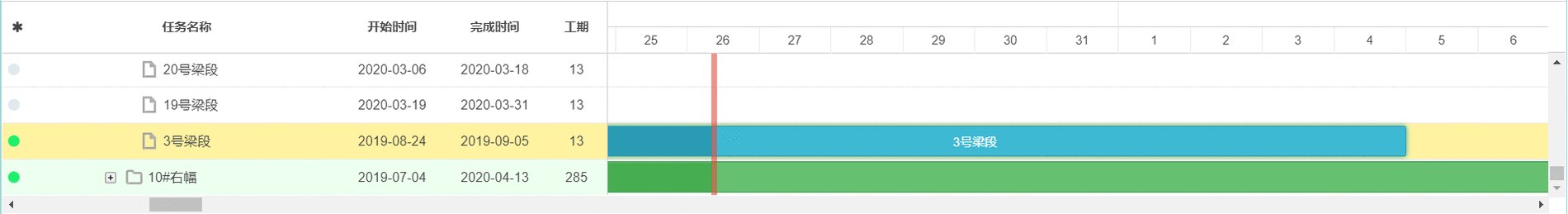
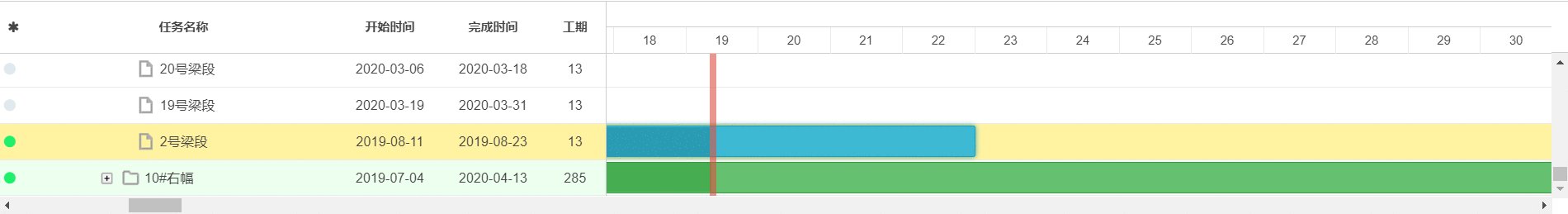
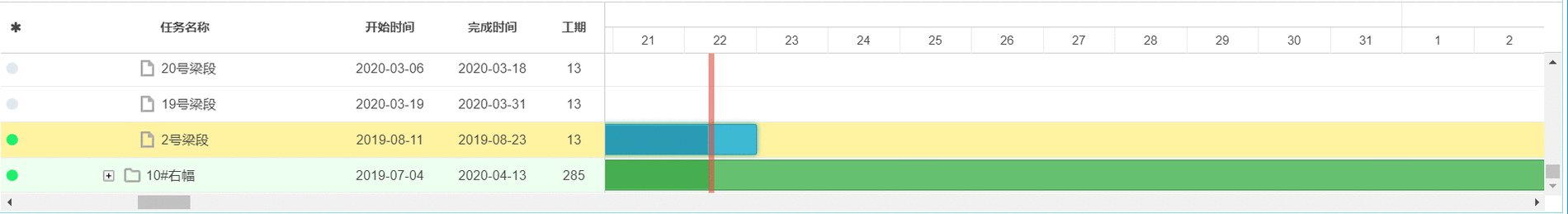
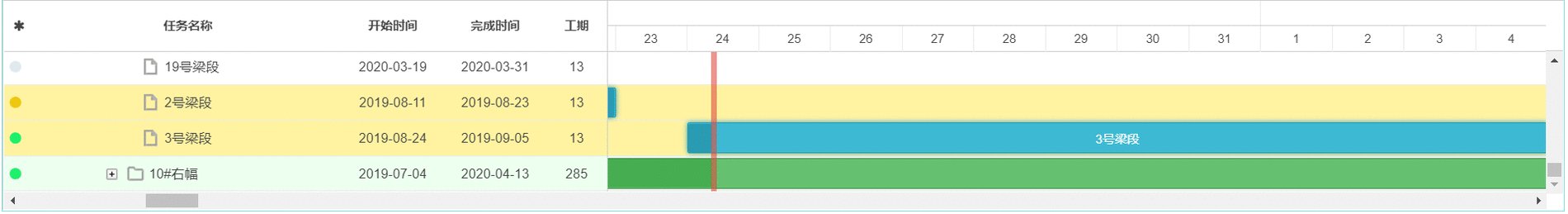
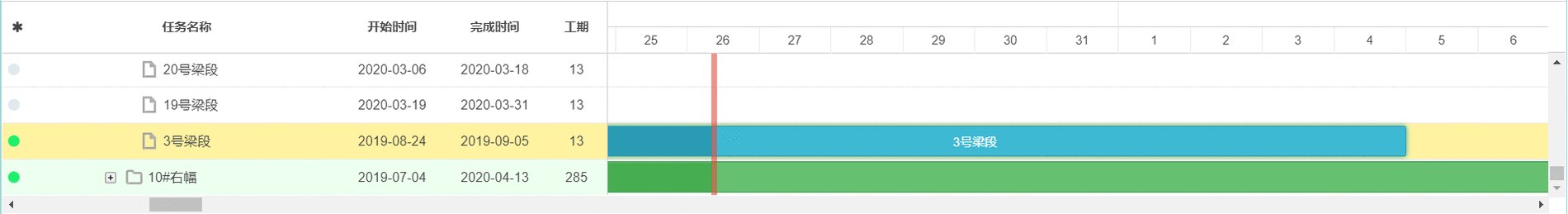
Selecting tasks under the marker(click the Scroll btn):
http://snippet.dhtmlx.com/c285e5d91
The logic of this solution is to change the marker position on scrolling, using the dateFromPos method, and select tasks if their start/end dates cross with the marker’s date.
Selecting all visible tasks in the viewport:
http://snippet.dhtmlx.com/449323b06
It works like the previous example, the one difference - instead of marker, I used start/end positions of the gantt chart. The values which represent the start/end of the gantt chart could be changed in different configurations.
API list:
scrollTo:
https://docs.dhtmlx.com/gantt/api__gantt_scrollto.html
dateFromPos:
https://docs.dhtmlx.com/gantt/api__gantt_datefrompos.html
posFromDate:
https://docs.dhtmlx.com/gantt/api__gantt_posfromdate.html
Is there an alternative to gantt.eachTask? Problems may occur if there is a lot of data in the Tasks.
Hi @yyml,
Yes, you are right, these demos really could work slow in some cases. Unfortunately, there is no way to fully avoid loops, but I little bit updated the last demo using getTaskByTime and eachSelectedTask methods, to make it faster and more workable in cases of many tasks in the chart.
For now, the main logic looks like this code fragment:
// Tasks by the time scale
var tasksOnScale = gantt.getTaskByTime(startScaleDate, endScaleDate);
for (var i = 0; i < tasksOnScale.length; i++) {
// Will execute selecting only for tasks which are rendered in the Gantt chart
if(gantt.isTaskVisible(tasksOnScale[i].id)){
var task = tasksOnScale[i];
if (task && task.type != "project") {
gantt.selectTask(task.id);
gantt.eachSelectedTask(function(task_id) {
if (!tasksOnScale.filter(e => e.id == task_id).length > 0) {
gantt.unselectTask(task_id);
}
});
}
}
}
The code above loops only through the tasks on the displayed part of the timescale to select them.
In the case of unselect tasks when they leave the displayed part of the scale - the code loops only through selected ones and compares them only with displayed ones, so it should work fast enough.
It is the most productive way, that I could suggest for now. It is still a custom solution, so you can modify it to make the more fast and productive.
Here is a demo: http://snippet.dhtmlx.com/fdeacfd0f
API:
isTaskVisible:
https://docs.dhtmlx.com/gantt/api__gantt_istaskvisible.html
getTaskByTime:
https://docs.dhtmlx.com/gantt/api__gantt_gettaskbytime.html
eachSelectedTask:
https://docs.dhtmlx.com/gantt/api__gantt_eachselectedtask.html
Thank you very much for your answers and solutions.