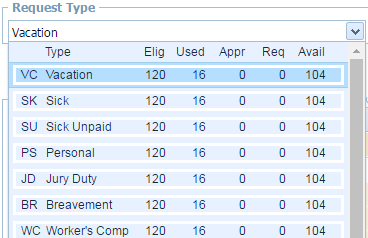
I have a multicolumn/multiline combo as given below. I need to insert values from an array into it.
120,16,104, are all hardcoded values at the present. It needs to be replaced by array values. Please advise how I can do it?

myCombo = new dhtmlXCombo(myForm.getContainer("combo_zone"), "combo", 360, "my_multiline", true);
myCombo.setTemplate({
input: "#typedesc#",
option: "<div style='position:relative; width:100%; float: left; border:solid 3px white;' >"+
"<div style='color:#112a3d; width:15px; text-align:left; margin-left: 5px; float:left;'>#type#</div>"+
"<div style='color:#112a3d; width:80px; text-align:left; margin-left: 10px; float:left;'>#typedesc#</div>"+
"<div style='color:#112a3d; width:35px; text-align:right; margin-left: 5px; float:left;'>#elig#</div>"+
"<div style='color:#112a3d; width:35px; text-align:right; margin-left: 5px; float:left;'>#used#</div>"+
"<div style='color:#112a3d; width:35px; text-align:right; margin-left: 5px; float:left;'>#appr#</div>"+
"<div style='color:#112a3d; width:35px; text-align:right; margin-left: 5px; float:left;'>#req#</div>"+
"<div style='color:#112a3d; width:35px; text-align:right; margin-left: 5px; float:left;'>#avail#</div>"+
"</div>"
});
myCombo.addOption([
{value: "heading", text: {type: " ", typedesc: "Type", elig: "Elig", used: "Used", appr: "Appr", req: "Req", avail: "Avail"}},
{value: "Vacation", text: {type: "VC", typedesc: "Vacation", elig: "120" , used: "16", appr: "0", req: "0", avail: "104"}, selected: true},
{value: "Sick", text: {type: "SK", typedesc: "Sick", elig: "120", used: "16", appr: "0", req: "0", avail: "104"}},
{value: "Personal", text: {type: "PS", typedesc: "Personal", elig: "120", used: "16", appr: "0", req: "0", avail: "104"}},
]);
My Array:
for(i = 0; i < statsArray.data.length; i++) {
if (statsArray.data[i].type == "VC"){
Values are in -->>statsArray.data[i].eligible, statsArray.data[i].used, etc
}
}