I want to make some object(textbox, button) in lightbox disable,
i am looking someting like:
scheduler.config.lightbox.sections[‘mybutton’].editable = false;
scheduler.config.lightbox.sections[‘mybutton’].disabled = false;

I want to make some object(textbox, button) in lightbox disable,
i am looking someting like:
scheduler.config.lightbox.sections[‘mybutton’].editable = false;
scheduler.config.lightbox.sections[‘mybutton’].disabled = false;

Hello @pc_engineer,
There is no config, which allows you to disable lightbox elements, but you can do it through javascript.
You should find the elements you want to disable when lightbox appears ant set there “disabled: true”. Don’t forget to enable them again when the lightbox is closed (if need).
The code may look like this fragment:
scheduler.attachEvent("onLightbox", function (id){
var select = scheduler._lightbox.getElementsByTagName('textarea')[0];
select.disabled = true;
});
scheduler.attachEvent("onAfterLightbox", function (){
var select = scheduler._lightbox.getElementsByTagName('textarea')[0];
select.disabled = true;
});
Here is a demo:
http://snippet.dhtmlx.com/5/88d00b7af
API:
onAfterLightbox:
https://docs.dhtmlx.com/scheduler/api__scheduler_onafterlightbox_event.html
onLightbox:
https://docs.dhtmlx.com/scheduler/api__scheduler_onbeforelightbox_event.html
Thanks for your help,
I’m tryin to implement scheduler to angular 6
I used formSection and its works very well,
scheduler.attachEvent(‘onLightbox’, function () {
const section = scheduler.formSection(items[‘name’]);
const control = section.node.querySelector(items[‘type’]);
control.disabled = true;
});
I have one more problem, how we can make disable button,
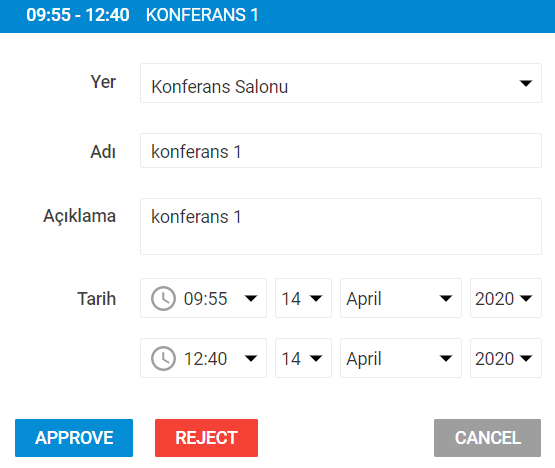
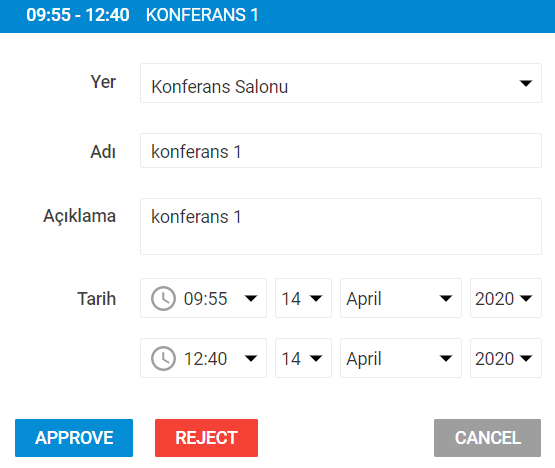
How we can make disable/ non-clickable reject button ?
Hello @pc_engineer,
Nice approach with formSection.
Unfortunately, you can’t get buttons through the formSection method because they don’t define in the sections config, but they are available through class selectors.
As buttons in lightbox are not “button” elements, but “div”, the easiest way to disable them- disable their pointer events manually, or add the class with disabled pointer events.
So the code for delete button will look like this fragment:
scheduler.attachEvent("onLightbox", function (id){
if(scheduler.getEvent(id).readonly_event){
var deleteBtn = scheduler.getLightbox().querySelector('.dhx_delete_btn_set');
deleteBtn.classList.add("lightbox-button-disabled");
}
return true;
});
You can return the initial state of lightbox elements using the “resetLightbox” method:
scheduler.attachEvent("onAfterLightbox", function(){
scheduler.resetLightbox();
});
Also, its better to use the public API to get the lightbox:
scheduler._lightbox => scheduler.getLightbox()
API getLightbox:
https://docs.dhtmlx.com/scheduler/api__scheduler_getlightbox.html
Here is a demo(CSS described in the HTML tab):
http://snippet.dhtmlx.com/5/64855537b