Hi,
Would you be able to give me a solution for how to get content of the event at the bottom?
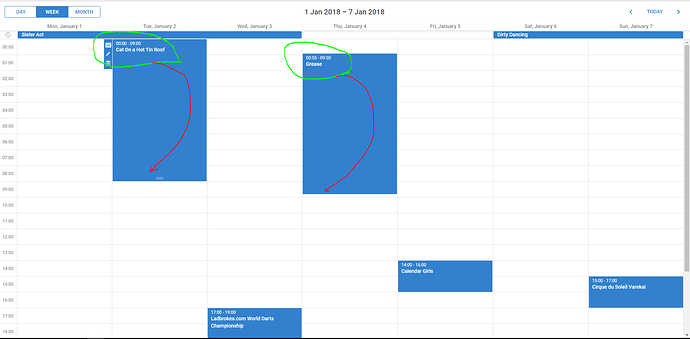
Please check this image.
I want the text and event bar, which is on top, has to be at the bottom when the user scrolls down; otherwise, it would stay at the top.