I’m building a mobile web system.
The system opens a scheduler on a new page.
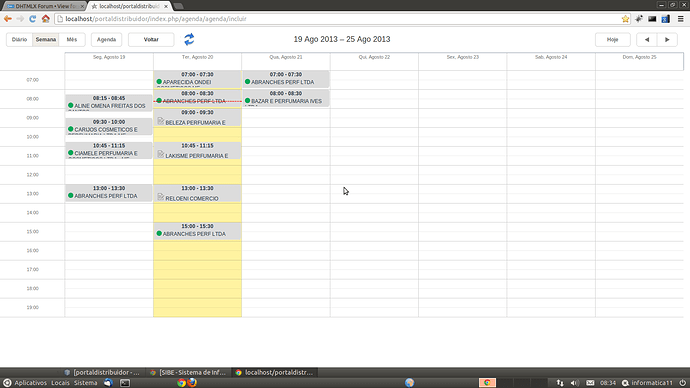
How do I put a scheduler (see image) within an object Accordion?
If you have mobile scheduler ( not desktop ) files on the page, you can use
dhx.ui ({view:"accordion",
id:"accord",
cols:[{
header:"panel 1",
body: { view:"scheduler", id:"scheduler" }
}]
})
Mobile scheduler is a common view, so it can be placed in any layout.
If you want to do the same with desktop scheduler, you can place html template with div inside in the accordion, and init scheduler in that div.