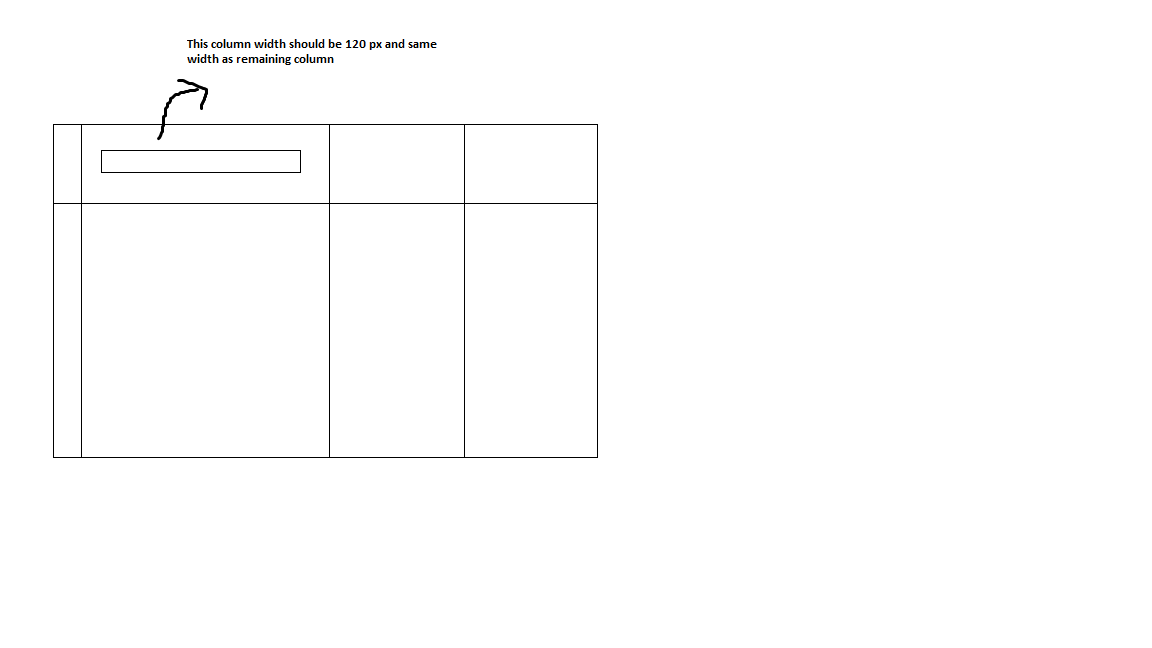
I am creating a grid that contain a column with a filter element in the header. I given the width for columns like as in the below code snippet.
mygrid.enableResizing(“false,false,true,true,true”);
mygrid.setInitWidths(“30,120,120,120”);
mygrid.splitAt(2);
in that column index 1 (120 width) does not has the width that I have given. Instead it will automatically changes the width based on the filter result content that has the max width. But I need the exact 120px as a width for that column. I have set enable resize as false as you can see in the above code.
Note:Other than that column all other columns have the exact width that is given.
Can you please help me to fix this issue?
Regards,
Arun Kumar Subburaj