I am trying to save events to my servers database and each time I do a save, update or delete I get a popup window.
See the demo at docs.dhtmlx.com/scheduler/snippet/2d66de1a
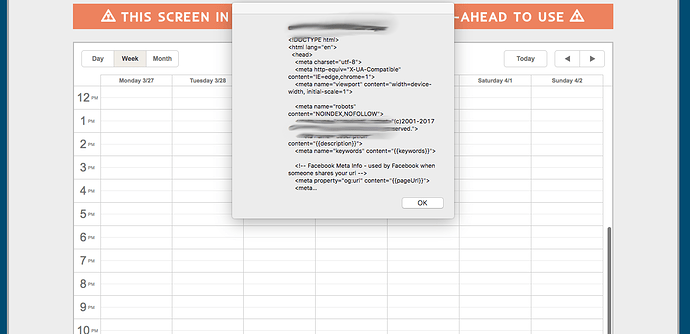
See the screen shot here:
2 things:
(1) can you help me to now show the popup window? If there are changes to my script or setup, please let me know what I need to change.
(2) how can I get the calendar to refresh after I do a save, update or delete? The code for doing that from @Polina does not seem to work.
Thank you.
Hi,
- the popup with server response is shown if dataProcessor couldn’t parse server response from update/insert/delete action - from your screenshot it looks like server returns html page instead of the response expected by dataprocessor
The response should be either in xml or in json:
docs.dhtmlx.com/dataprocessor__ … nsedetails
i.e.
XML:
<data>
<action type="inserted|updated|deleted" sid="eventId" tid="newEventIdIfChanged" />
</data>
JSON:
{"action":"inserted|updated|deleted", "sid":"eventId", "tid":"newEventIdIfChanged"}
- after you fix the update format, you should be able to reload data from onAfterUpdate handler of dataProcessor
dp.attachEvent("onAfterUpdate", function(id, action, tid, response){
scheduler.clearAll();
scheduler.load(url);
});
docs.dhtmlx.com/api__dataproces … event.html
Excellent, thank you @Aliaksandr…
I am just getting to my work office and will look at all of your helpful feedback shortly.
I greatly appreciate your help here. Hope I can get it all to work. I’ll post back later.
@Aliaksandr
I am getting very, very close to wrapping this thing up.
(1) thanks for your help on the server/json response – I am fine tuning that and think I have good handle on it.
(2) but once I upload my changes to the server I simply want to reload the page and bring back all the event data from my database. I have that script writtent and working perfectly (on initial calendar/scheduler load). The only problem now is that your refresh suggestion does not do the trick. The page erases all the events and when I scroll week-to-week , there is nothing there. When I reload the browser page manually the events appear.
Any more thoughts?
Here’s my code:
[code]/*
// 2017-03-25 refresh Scheduler after Lightbox to server event
scheduler.attachEvent( ‘onAfterLightbox’, function (){
scheduler.updateView(); // DOES NOT WORK
});
*/
// to make connection to server for data exchange
var dp = new dataProcessor( ‘https://mysitecom/system/scripts/dhtmlx_scheduler_events.php’ ); // WORKS
dp.init(scheduler); // WORKS
dp.setTransactionMode( ‘POST’ ); // must go after dp.init() // WORKS
dp.attachEvent( ‘onAfterUpdate’, function( id, action, tid, response ){ // 2017-03-27 refresh Scheduler after Lightbox-to-Server event
//scheduler.clearAll(); // tried commenting out to see if it works, still does not
scheduler.load( ‘https://mysite.com//calendars/scheduleCalendar.html’ ); // DOES NOT WORK
});
// initialization command to load the DHTMLX Scheduler Calendar
scheduler.init( 'scheduler_here', new Date(), 'week' ); // must go last, but just prior to loading JSON data feed from database // WORKS
[/code]
Any thoughts @Aliaksandr
I’d like to take advantage of your work hours and timezone difference (I’m in New York - GMT-5) and try to not lose another 24 hours period implementing.
Thanks for helping out
@Polina, can you help out here?
Hello,
scheduler.attachEvent( 'onAfterLightbox', function (){
scheduler.updateView(); // DOES NOT WORK
});
this approach shouldn’t work for two reasons -
- onAfterLightbox fires after popup on the client closes - the update request is still on it’s way to the server at this moment and is not applied to the db.
- scheduler.updateView() simply repaints the scheduler without reloading the data from the backend. Even if you call scheduler.load from here it also won’t guarantee that you get an updated data since data loading request may get to the server faster than the update request and you’ll reload old data.
This approach should work as expected (at least it’s the same code i use for such use-cases and usually there is no pittfalls with it)
dp.attachEvent("onAfterUpdate", function(id, action, tid, response){
scheduler.clearAll();
scheduler.load(url);
});
Please note that the code that reloads data after clearing scheduler - scheduler.load(url) - usually should be the very same line you use to populate the scheduler initially - since you’re doing the same thing now.
So if the issue persists, I can suggest two possible reasons:
- there is still something with server response so onAfterUpdate won’t fire - but this is probably not the case since you end up with an empty scheduler which means scheduler.clearAll() is called
- probably you provide wrong arguments to scheduler.load - please make sure you use the same as for initial load - i.e. the same url and a data format if you specify it, e.g. scheduler.load(“your data url”, “json”)
If this won’t help for some reason, please open a network panel in browser dev tools and modify some event in scheduler in order to invoke reloading:
- is there a GET request for an url you specify in scheduler.load
- if so - please check whether the server response looks valid
- and whether there any js error in a browser console?
One additional note, since your app will be reloading data quite often, you may want to enable dynamic loading in order to minimize the reload time:
docs.dhtmlx.com/scheduler/loadi … micloading
client-side will send the required date range in url parameters, so you’ll be able to load only required events instead of the whole table. Otherwise delays will become more and more noticeable as events table will grow bigger
@Aliaksandr
My scheduler.load( 'https://mysite.com/calendars/scheduleCalendar.html' ); is the same URL as the web page itself --> mysite.com/calendars/scheduleCalendar.html
When I request mysite.com/calendars/scheduleCalendar.html I get the calendar with all the events. I am producing the events myself through PHP.
When the page loads, the events are still missing.
Nevermind @Aliaksandr
I’ll just do it this way:
dp.attachEvent( 'onAfterUpdate', function( id, action, tid, response ){ // 2017-03-27 refresh Scheduler after Lightbox-to-Server event
//scheduler.clearAll(); // DOES NOT WORK
//scheduler.load( 'https://mysite.com/calendars/scheduleCalendar.html' ); // DOES NOT WORK
window.location.href = 'https://mysite.com/calendars/scheduleCalendar.html'; // THIS DOES THE JOB!
});
Reloading the whole page may work, although it may be a bit overkill and cause user complaints.
I’m not sure I follow.
How do you put events into scheduler, can you please provide a related code?
Usually you have html page where scheduler initialized. From that page you use scheduler.load(url) to make an ajax call for some external script which should return data in json or xml format docs.dhtmlx.com/scheduler/data_ … .html#json - which I thought was the approach you use.
Alternatively, you could get events in some other way (like send ajax manually, or print events json to the page using inline php script) and put them into scheduler using scheduler.parse.
Right now I don’t know how your app works, so I’m unable to advise.
This is working perfectly for me:
[code] // initialization command to load the DHTMLX Scheduler Calendar
scheduler.init( ‘scheduler_here’, new Date(), ‘week’ ); // must go last, but just prior to loading JSON data feed from database
// load calendar events from database
scheduler.parse([
<?php echo getCalendarEventData( $userID ); // insert JSON formatted calendar event records from database ?>
],"json");[/code]
Ahh, understood.
Well, if you’ll have time, you could move getCalendarEventData and the related code to a separate file. Such approach usually provides more flexibility, e.g. refreshing data dynamically, or adding server side filtering such as switching between user calendars, without reloading the whole page.
I.e. in html you’ll have something following
scheduler.load("data.php?userId=<?php echo $userId; ?>", "json");
and in data.php
[code]<?php
//… implementation of getCalendarEventData
$userId = $_GET[“userId”];
echo getCalendarEventData( $userID );// be sure to escape $userID if you use it in non-parametrised sql query
[/code] Note, that data loading will go asynchronously, so you’ll need to use a callback or an api event if you’re doing something with the data right after it’s loaded
docs.dhtmlx.com/scheduler/api__ … event.html
docs.dhtmlx.com/scheduler/api__ … _load.html