Hi, I have setup gantt with Laravel which works good with predefine columns on both side backend and front end.
My task table structure is different with adding some more columns
CREATE TABLEpersons( idint(11) PRIMARY KEY AUTO_INCREMENT NOT NULL, textvarchar(191) COLLATE utf8mb4_unicode_ci NOT NULL, durationint(11) NOT NULL, progressdouble(8,2) NOT NULL, start_datedatetime NOT NULL, parentint(11) NOT NULL, created_attimestamp NULL DEFAULT NULL, updated_attimestamp NULL DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
On the front end I have 3 Columns Task Name , Owner and Progess
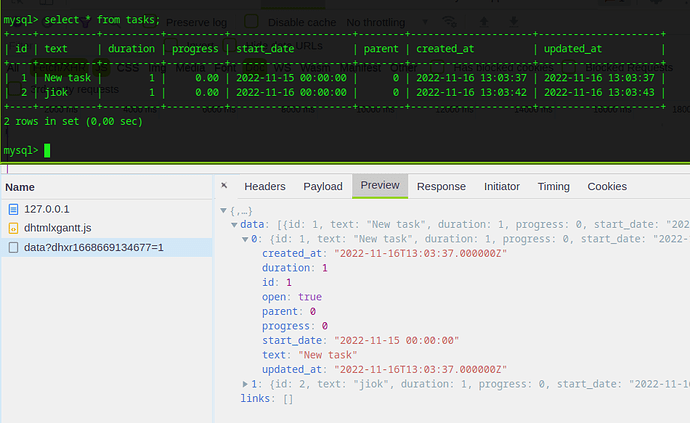
I have added the record for Owner it get work. But now I want to retrieve it from database and show it on gant view.
public function store(Request $request){
$task = new Persons();
$task->text = $request->text;
$task->duration = $request->duration;
$task->progress = $request->has("progress") ? $request->progress : 0;
$task->owner = $request->owner_id;
$task->parent = $request->parent;
$task->save();
return response()->json([
"action"=> "inserted",
"tid" => $task->id
]);
gantt.js file
gantt.config.columns = [
{ name: "text", label: "Task name", width: "*", tree: true },
{
name: "owner_id",
label: "Owner",
width: 65,
resize: true,
template: function (task_object) {
if (task_object.owner_id) {
return find_by_id(task_object.owner_id).label;
}
},
},
{ name: "progress", label: "Progress", align: "center" },
{ name: "duration", label: "Duration", align: "center" },
{ name: "add", label: "", width: 44 },
];
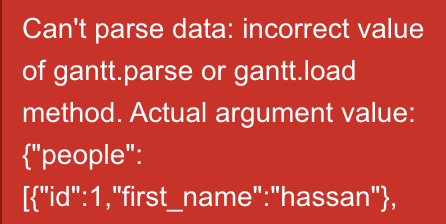
I have use php connector but did not work if anyone can help me with that I will be very thankful.