Hello,
My concern is the following :
I want to edit the information of a record in form with combos. But the combos don’t show the value loaded from database.
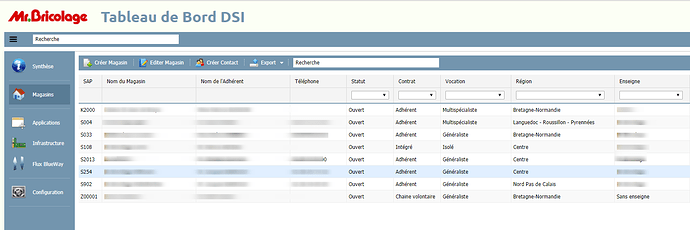
Heres is the main screen:
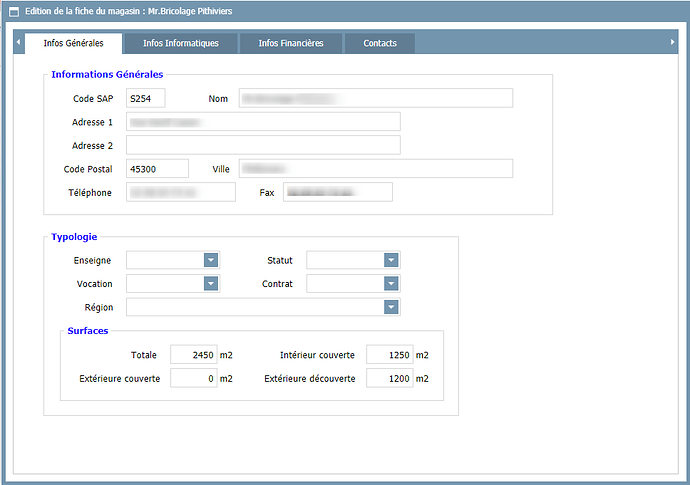
Here is the form to edit the iformation of a shop
Here is the piece of code to define the form :
{ “type”: “fieldset”, “className”: “fs_215px”, “name”: “formTypologie”, “label”: " Typologie ", “width”: 530, “offsetLeft”: 30, “offsetTop”: 20, “list”:[
{ “type”: “combo”, “name”: “enseigne”, “label”: “Enseigne”, “labelLeft”: 18, “labelTop”: 10, “inputLeft”: 85, “inputTop”: 5, “inputWidth”: 120, “connector”: “json/comboEnseigne.json”},
{ “type”: “combo”, “name”: “statut”, “label”: “Statut”, “labelLeft”: 265, “labelTop”: 10, “inputLeft”: 315, “inputTop”: 5, “inputWidth”: 120, “connector”: “json/comboStatut.json”},
{ “type”: “combo”, “name”: “contrat”, “label”: “Contrat”, “labelLeft”: 258, “labelTop”: 40, “inputLeft”: 315, “inputTop”: 35, “inputWidth”: 120, “connector”: “json/comboContrat.json”},
{ “type”: “combo”, “name”: “vocation”, “label”: “Vocation”, “labelLeft”: 22, “labelTop”: 40, “inputLeft”: 85, “inputTop”: 35, “inputWidth”: 120, “connector”: “json/comboVocation.json”},
{ “type”: “combo”, “name”: “region”, “label”: “Région”, “labelLeft”: 32, “labelTop”: 70, “inputLeft”: 85, “inputTop”: 65, “connector”: “json/comboRegion.json”},
Here is the piece of code to load and fill the form :
function editMagasin() {
dhxWins = new dhtmlXWindows();
var tabbarWin = dhxWins.createWindow(“WinEditDetail”, 80, 80, 880, 620);
tabbarWin.denyResize();
tabbarWin.button(“minmax”).hide();
tabbarWin.button(“park”).hide();
tabbarWin.button(“close”).hide();
tabbarWin.setText("Edition de la fiche du magasin : " + magGrid.cells(magGrid.getSelectedRowId(), 1).getValue());
tabbarWin.center();
tabbarWin.setModal(true);
var myTabbarE = tabbarWin.attachTabbar();
myTabbarE.addTab(“a1”, “Infos Générales”, null, null, true);
myTabbarE.addTab(“a2”, “Infos Informatiques”);
myTabbarE.addTab(“a3”, “Infos Financières”);
myTabbarE.addTab(“a4”, “Contacts”);
var shopEditGeneral = myTabbarE.tabs(“a1”).attachForm();
shopEditGeneral.loadStruct(“json/formMagEditGenerale.json”);
shopEditGeneral.load(“php/magasinEdit.php?id=” + magGrid.getSelectedRowId());
var mydp1 = new dataProcessor(“php/magasinEdit.php”); //initializes dataProcessor
mydp1.init(shopEditGeneral);
Here is the code to fill combo “Region” : comboRegion.json
{
options: [
{value: “1”, text: “Ouest-Atlantique”},
{value: “2”, text: “Bretagne-Normandie”},
{value: “3”, text: “Nord Est”},
{value: “4”, text: “Nord Pas de Calais”},
{value: “5”, text: “Centre”},
{value: “6”, text: “Languedoc - Roussillon - Pyrennées”},
{value: “7”, text: “Provence”}
]
}
Heres is the code to load information from mysql table
<?php require ("configDB.php"); require("../codebase/form_connector.php"); require("../codebase/db_mysqli.php"); $mysqli = new mysqli($mysql_server, $mysql_user, $mysql_pass, $mysql_db); $formConn = new FormConnector($mysqli,"MySQLi"); $formConn->enable_log("../log/editMagasin.log"); $formConn->set_encoding("iso-8859-1"); $formConn->render_sql("call getMag(".$_GET["id"].")", "idMagasin", "idMagasin,codeSAP,magasin,telephone,idStatut,idContrat,idVocation,idRegion,idEnseigne,adresse1,adresse2,codePostal,ville,fax,surfaceTotale, surfaceIntCouverte,surfaceExtCouverte,surfaceExtNonCouverte"); ?>idRegion is 1, 2, 3…
I’m not able to show in the form the text “Centre” if the idRegion of the shop is 5. The combo is always empty even if it is filled.
Where I’m wrong.
Thanks for your help.