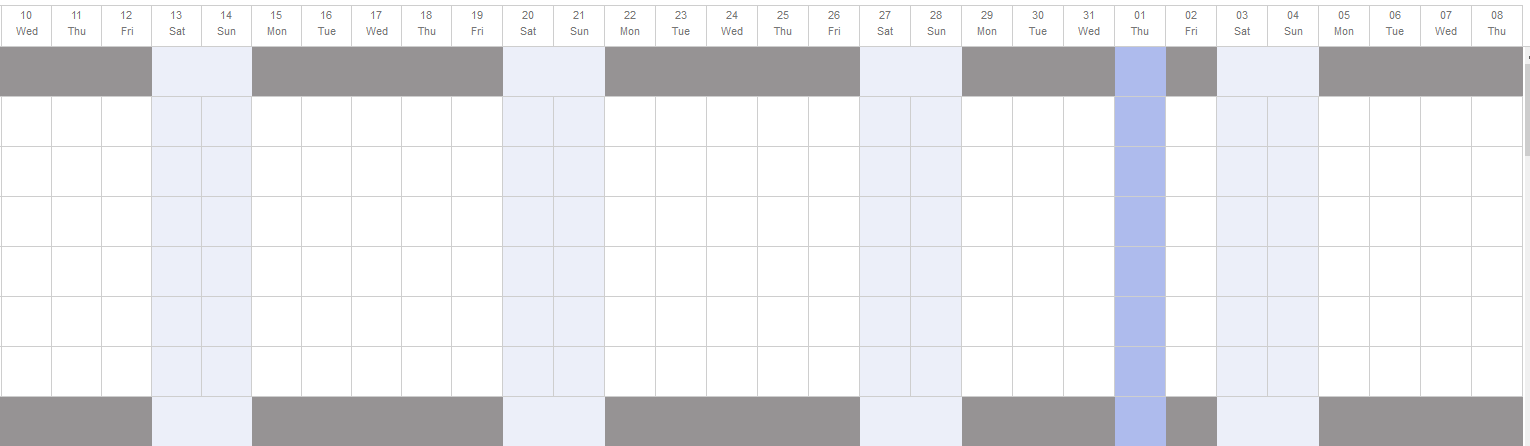
I’ve worked out how to change the background color for timeline cells that are either weekend or the first day of the month. Unfortunately, it also changes the folder cell color. Is there a way that I can have the folder color stay the same, but the cells underneath change to the alternate color?
Snippet from bookingChartRequiredForScheduler.js:
scheduler.templates.timeline_cell_class = function (evs, date, section) {
// evs - list of events which will be displayed in this cell
// date - date for which cell is displayed
// section - object with section’s properties(e.g. section.key, section.label)
//Try to find the day of week and return a css class with alternate color if it's saturday or sunday
var dayOfWeek = date.getDay();
if (dayOfWeek == 0 || dayOfWeek == 6)
return "weekend_color"; // css class which will be assigned
// Try to find the first day of the month and return a css class with alternate color
var dayOfMonth = date.getDate();
if (dayOfMonth == 1)
return "firstDayOfMonth_color"; // css class which will be assigned
}
Snippet from BookChart.less:
.weekend_color {
background-color: #ECEFF9 !important;
}
.firstDayOfMonth_color
{
background-color: #AEBBED !important;
}