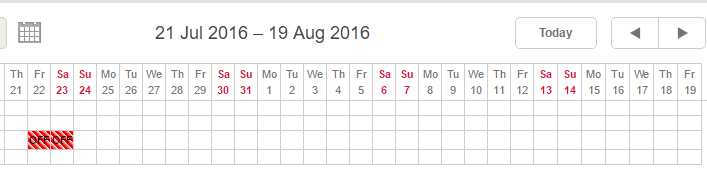
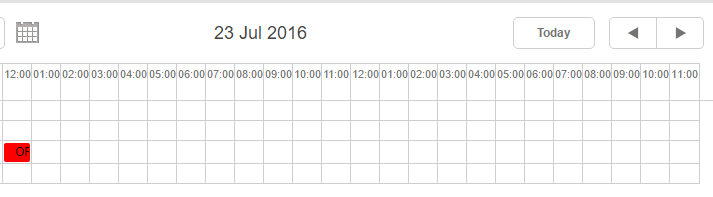
I would like to set a background image on an calendar event item. I have ‘Pending’ and ‘Approved’ states for items in the calendar and would like to color them differently based on ‘status state’
This is my JS code is below. I’m not quite sure why I cannot set a background image.
function getEventCellClass(evs) {
var event = getPreferredEvent(evs);
if (event == null)
return “”;
var cellClass = “atype-” + event.assignmenttype;
if(event.assignmentstatus == 1){ // if pending
if (!(cellClass in dynamicStyles)) {
[b] var cellStyle = "width:18px;height:18px;cursor:default;color:" + event.textColor +
";background-image: " + "~/Images/striped.png" + ";";[/b]
createCSSSelector(".dhx_matrix_cell." + cellClass, cellStyle);
dynamicStyles[cellClass] = true;
}
}else{
if (!(cellClass in dynamicStyles)) {
var cellStyle = "width:18px;height:18px;cursor:default;color:" + event.textColor +
";background-color: " + event.color + ";";
createCSSSelector(".dhx_matrix_cell." + cellClass, cellStyle);
dynamicStyles[cellClass] = true;
}
}
return cellClass;
}