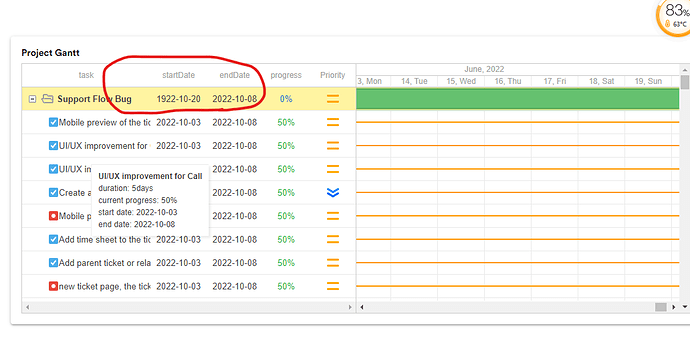
I don’t set the time for the project here. The document says that the earliest time and the latest time of the sub task will be used as the cycle. Why will it go back 100 years? Can you help me? I don’t understand. Thank you
Hello,
Yes, if a task has the project type, it will depend on the dates of its children.
I couldn’t reproduce the issue in the snippet:
https://snippet.dhtmlx.com/a46c51xb
Probably, the issue is related to the Gantt configuration, but it is hard to suggest what might be wrong as I don’t see your code.
Please add your configuration to the following snippet and make sure that the issue is reproduced there:
Then, click on the Save button and send me the link.
Or send me a ready demo with all the necessary JavaScript and CSS files so that I can reproduce the issue locally.
Thank you for your reply. I also want to ask how to get the task information from the click event. The parameters of the row click event are only given the id and e, one is the dom, the other is the click event. There is no way to get the task. I went to check the related api of getTask, and there is no way to get the task through the dom. I am at a loss
Hello,
To obtain the task you clicked on, you need to use the getTask method. You can get it from the id parameter of the onTaskClick event handler:
https://docs.dhtmlx.com/gantt/api__gantt_ontaskclick_event.html
Here is an example:
https://snippet.dhtmlx.com/7gga04xa
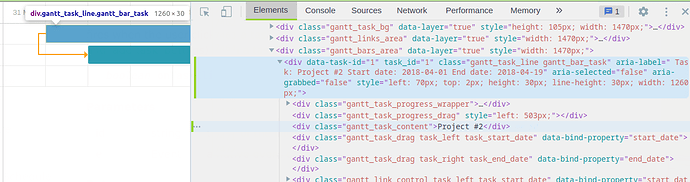
But it is possible to obtain the task ID from the DOM elements. The task row in the grid and task bar in the timeline have the data-task-id attribute that has the task ID:
https://docs.dhtmlx.com/gantt/api__gantt_task_attribute_config.html
You can use the gantt.utils.dom.closest method to obtain the related DOM element:
https://docs.dhtmlx.com/gantt/api__gantt_utils_other.html#:~:text=HTMLElement%20domHelpers.closest
Here is an example of how it can be implemented:
https://snippet.dhtmlx.com/o9xwq24x
Thank you for your help. I really appreciate it. Recently, I encountered another problem, which is unloading gantt, entering the page, or refreshing. I don’t know how to deal with it. Do you have experience in this? By the way, this is a vue3 project. Here are the codes and errors

Hello,
First, you need to make sure that your Gantt version allows you to create a new Gantt Instance when you open the page/tab with Gantt:
https://docs.dhtmlx.com/gantt/desktop__multiple_gantts.html
The Individual and GPL versions don’t have that feature. So if you destroy Gantt, you won’t be able to use it until you reload the page in the browser. In that case, you should use the alternative approach instead of destroying Gantt:
https://docs.dhtmlx.com/gantt/desktop__gantt_instance.html
Here are the Vue3 demos:
Gantt Instance approach:
https://files.dhtmlx.com/30d/4f25d33cbc4b19057f40a028577f9410/vue3+gantt-instance+trial_7.1.12.zip
Alternative approach:
https://files.dhtmlx.com/30d/ba3be5b2fbffd3484af6c2da06ba653e/vue3+gantt.zip
If that doesn’t help you, probably the issue is related to the Gantt configuration. But it is hard to suggest what might be wrong as I don’t see your code. In that case, please send me a ready demo so that I can reproduce the issue locally.
Hello, it was Gantt when it was introduced and Gantt when it was used Descrtutor, if you enter the page again, there will be an error. What’s the difference between the specific data reference you provided, instantiation and the direct use of this gantt? How to get the current gantt instance? When updating data, I will clear the data once, which is gantt. clearAll(). If you go to other pages, you can’t get the data processor to uninstall,
This is the file of the Gantt Chart page. I’ll show you the code directly. The data has a request interface
ProjectTrackGantt.vue (47.5 KB)
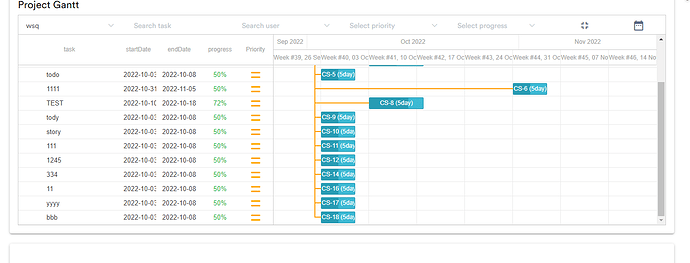
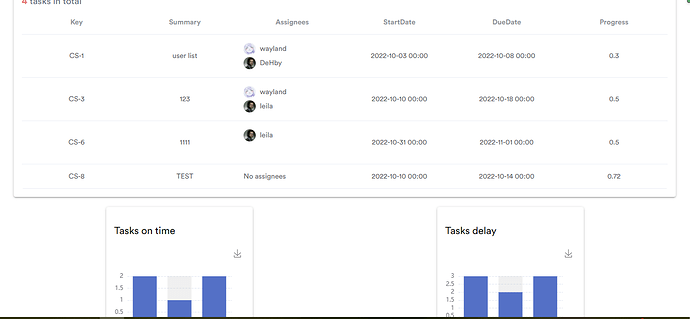
The following is a screenshot of this page:
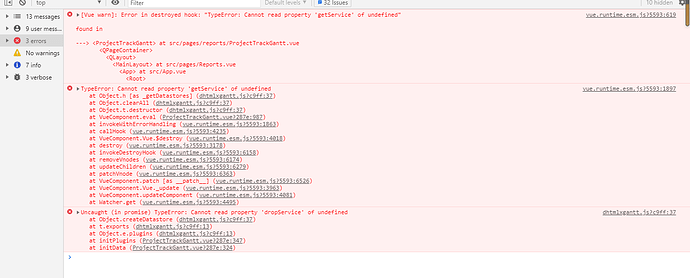
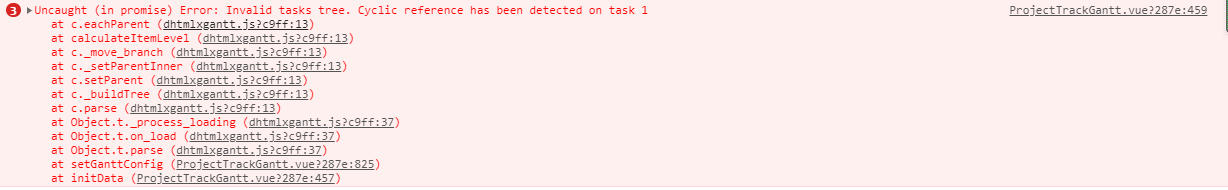
In addition, there is a screenshot of an error. It is an error when parsing tasks again. I’m not sure what the reason is. Please help me analyze it. Thank you very much
Hello,
Sorry for the delay.
If you use the destructor method, you can no longer use Gantt, until you create a new Gantt instance or reload the page.
You can create a new Gantt instance only if you have the Gantt version that allows that. You can check if there is the Gantt object on your page with Gantt. If you have it, you will be able to create a new Gantt instance.
If you import Gantt this way, most likely, you won’t be able to create a new Gantt instance:
import gantt from "dhtmlx-gantt"
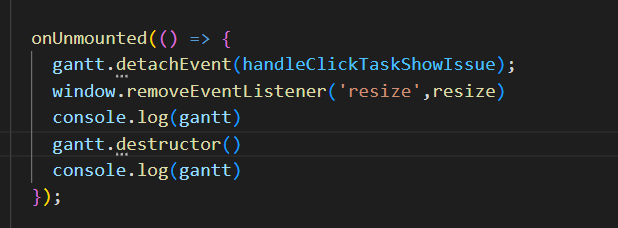
To destroy the Data Processor, you need to use the destructor method from the Data Processor object, for example:
dp.destructor
If you only clear the data, Gantt should continue working, but you will need to manually detach all event handlers.
The error from the screenshot means there are cycles in the tree structure.
For example, task 1 has the id: 1 and parent: 1 parameter, which means that the task is the parent of itself. And that is not correct
Or you may have something like this:
{id: 1, text: "task 1", parent: 4},
{id: 2, text: "task 2", parent: 1},
{id: 3, text: "task 3", parent: 2},
{id: 4, text: "task 4", parent: 3},
Here, task 1 is a parent for task 2, and in extent, to tasks 3 and 4. But task 4 is the parent of task 1.
Here are more examples:
https://docs.dhtmlx.com/gantt/faq.html#cyclicreferenceerror
I see that you modify some parameters with your functions, maybe there is something wrong with it. For example, here you modify the parent parameter:
const MapIssueData = (data) => {
return data.map((item) => {
return {
id: item.id,
/*other properties*/
//获取用户信息处理
users: item.userIds ? getUsersByIds(item.userIds) : [],
parent: item.parentId ? item.parentId : curProject.id,
open: true,
};
});
};
If the task doesn’t have the parent parameter, it will become the parent of itself.
I tried to do something similar in the following snippet:
https://snippet.dhtmlx.com/wgo1psj0
It is expected that we get the error message in this case.
As I couldn’t reproduce the issue locally with your code, I cannot be sure that you have the same issue. So if the information above doesn’t help you, please send me a ready demo with all the necessary files so that I can reproduce the issue locally. Then I will check what actually happens in your case.
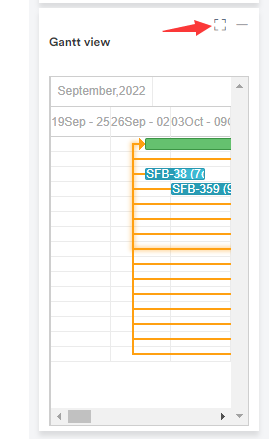
I haven’t seen you for a long time, and I need your help again. This time, the small chart shows the Gantt chart, as shown in the figure:

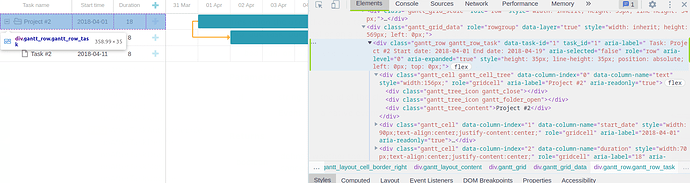
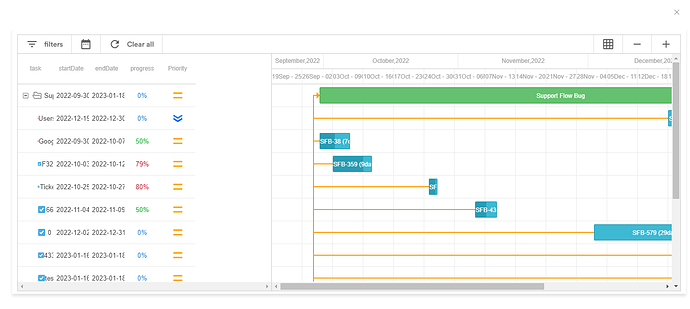
Click the small button to enlarge the display. All the components here are Gantt Chart components, which have an additional layer of encapsulation. After zooming in, the width of the grid will become larger, but there is a problem with the grid content, which does not occupy the entire space, as shown in the figure:
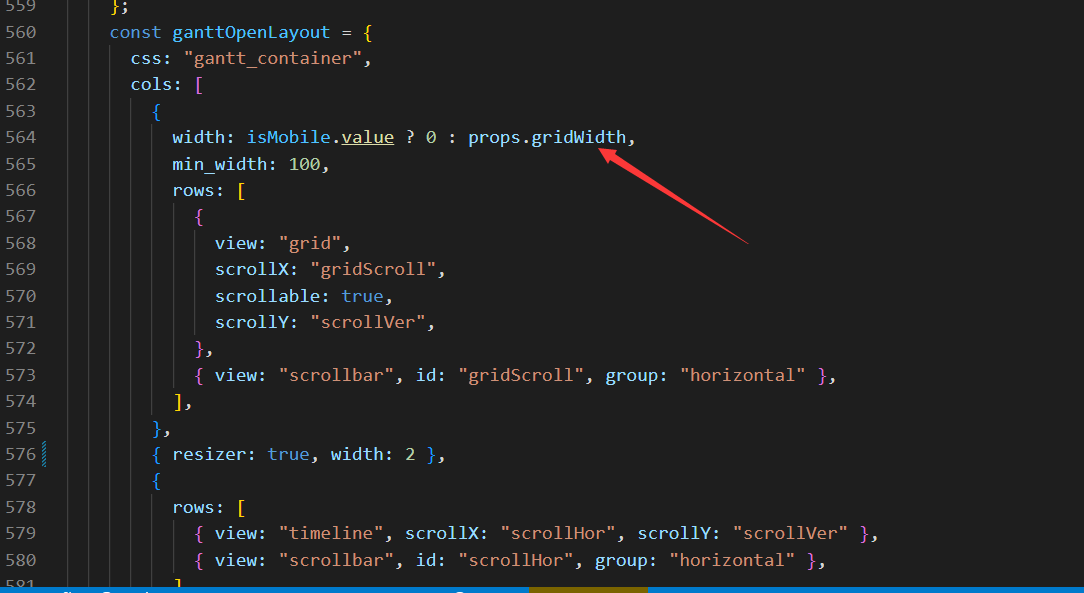
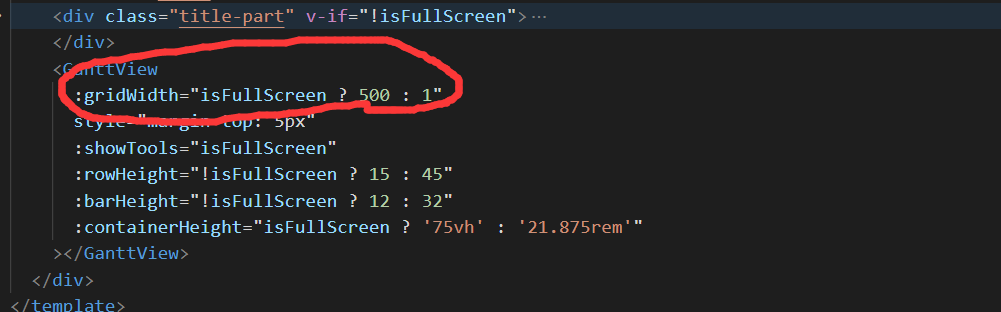
I don’t understand why. If you adjust the layout, you will have the same problem when refreshing the page,The following is the code section:
Hello,
When the grid is scrollable, its width depends on the sum of the width of the columns:
https://docs.dhtmlx.com/gantt/api__gantt_grid_width_config.html
To stretch the columns to the available width, you need to use the scrolable: false parameter for the grid in the layout configuration, then Gantt will always stretch columns to fit the available width. But you won’t be able to scroll them.
Another way is to enable the grid_elastic_columns parameter:
https://docs.dhtmlx.com/gantt/api__gantt_grid_elastic_columns_config.html