I wrote code like follow
cheduler.createTimelineView({
name: “timeline”,
section_autoheight:false,
x_unit: “hour”,
x_date: “%H:%i”,
x_step: 1,
x_size: 300,
x_start: 6,
x_length: 8,
y_unit: sections,
y_property: “section_id”,
render:“bar”,
event_dy:20,
dy:20,
dx:100,
folder_events_available:false,
second_scale: {
x_unit: “day”,
x_date: “%F %d”
}
});
but x_start and x_length is not working on second head (even next heads)
it’s not supports on dhtmlxScheduler?
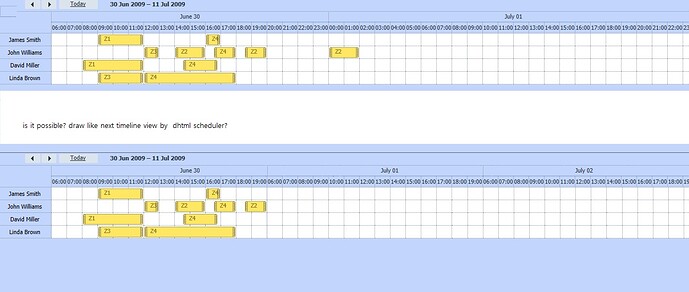
I just wanna draw time line just like 6-18, 6-18 , 6-18…
not 6-24,0-24,0-24,0-24…
can u help us?