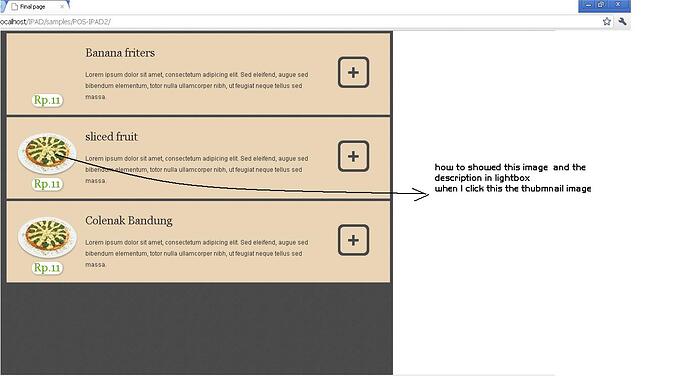
this the full code where i took from sample ipad menu restaurant , i try to show the big image in difference windows when i click the content image (like when i’am attack picture at the top ). i’d have change the body to show the template like u ask before
type:{template:""+name+""+name+""+desc+"" },
but data still not showed …
many thanks//
Final page
<!-- Ativando o jQuery lightBox plugin -->
<script type="text/javascript">
$(function() {
$('#gallery a').lightBox();
});
</script>
<script type="text/javascript" charset="utf-8">
/*type properties that both 'landscape'and 'portrait' types have */
pagelist_type = {
css:"content",
margin: 5,
padding:5,
state:function(obj){
if(obj.Count>0){
return "<div class='buy_dec_outside'><div class='buy_dec_inside'> </div></div>";
}
return "";
},
count:function(obj){
if(obj.Count>0){
return obj.Count;
}
return "+";
}
}
/*properties of the 'landscape' type that are not included in pagelist_type object*/
landscape_type = {
name:"landscape",
template:"html->dhx_type_landscape_container",
height: 150,
width: 749
}
/*adding elements from pagelist_type to landscape_type*/
dhx.extend(landscape_type,pagelist_type);
/*properties of the 'portrait' type that are not included in pagelist_type object*/
portrait_type = {
name:"portrait",
template:"html->dhx_type_portrait_container",
height: 210,
width: 492
}
/*adding elements from pagelist_type to portrait_type*/
dhx.extend(portrait_type,pagelist_type);
/*adding new types to pagelist component*/
dhx.Type(dhx.ui.pagelist,landscape_type);
dhx.Type(dhx.ui.pagelist,portrait_type);
/*adding the new type to dataview*/
dhx.Type(dhx.ui.dataview,{
name:"menu",
template:"html->dhx_type_menu_container",
height: 120,
width: 255,
margin: 5,
padding: 0
});
/*function is called on 'Save' button click*/
function saveOrder(){
dhx.alert({
title:"Saved",
message:"Your order has been successfully saved!",
callback:function(){
$$("submenu").load("xml/content.xml");
$$("Save").parse({total:0});
}
})
};
function ShowOrder(){
/*function is called on Popup 'Order' button click*/
dhx.ui({
view:"popup",
id:"Menu1",
body:{
view:"list",
url:"order.xml", datatype:"xml",
select:true, yCount:9
}
}).Hide();
};
function close_modal(){
this.getParent().close();
x-=50; y-=50;
}
/*
dhx.alert({
title:"Order List",
/*message:"Your order has been Show!",*/
/* ,
callback:function(){
$$("submenu").load("xml/content.xml");
$$("Save").parse({total:0});
}
})
}; */
/*layout initialization*/
dhx.ready(function(){
dhx.ui(
{
id:"layout",
type:"clean",
cols:[
{
type:"clean",
width:275,
rows:[
{
view:"template",
id:"Save",
css:"order_row",
template:function(obj){
var str = '<h3 class="order_container_header">Total: <span id="Save" style="color:#ffc937;">'+obj.total+' Rp.</span></h3> ';
str += '<a href="javascript:void(0)" class="order_container_button" onclick="saveOrder();">Save</a>';
return str;
},
data:{
total:0
},
height:100
},
{
view:"template",
id:"orderlist",
css:"order_row",
template:function(obj){
var str = '<a href="javascript:ShowOrder()" class="order_container_button" onclick="ShowOrder();">Order</a>' ;
return str;
},
height:60
},
{
view:"dataview",
type:"menu",
id:"menu",
url:"xml/menu.xml",
datatype:"xml"
}
]
},
{
view:"pagelist",
id:"submenu",
layout:"y",
type:"landscape",
url:"xml/content.xml",
datatype:"xml",
select:false
}
]
});
/*setting default select item -'Pizza'*/
$$("menu").attachEvent("onXLE",function(){
this.select(1);
})
/*linking menu and submenu*/
var dp = new dhx.DataProcessor({
master:$$('menu')
});
dp.link($$('submenu'), function(master, linked){
return linked.Group==master.Name;
});
/*onclick event handler for click image (i try to Display in new windows)*/
$$("submenu").on_click["landscape_img"] = function(e)
{
var id = this.locate(e);
/*item object*/
var data = this.item(id);
var nama = data.name;
var Desc = data.description;
var Bigimage = data.Bimg;
var x=20, y=20;
/* this to show new windows with var data */
dhx.ui({
view:"window",
body:"Movable",
height :600,
width :1024,
head:{ view:"toolbar", type:"MainBar", data:[
{type:"icon", icon:"new" , click:"close_modal", align: 'right'},
{type:"label", label:"windows"+data.name}
]},
modal:true,
body : {
view:"dataview",
type:{template:"<span class='dhx_strong'>#img#</span>#name#<span class='dhx_light'>#desc#</span>" }, /* this not show in windows when i click then image to show only this data id */
drag:false,
datatype:"xml"
},
top:y, left:275,
move:true
});
x+=150; y+=150;
this.refresh(id);
/* dhx.alert({
title:"Order List",
message:"Your order has been Show!",
})*/
return true
};
/*onclick event handler for [+] button (adding an item to an order)*/
$$("submenu").on_click["buy_outside"] = function(e){
/*getting id of the clicked item by event*/
var id = this.locate(e);
/*item object*/
var data = this.item(id);
/*incresing number of ordered items*/
if (data.Count == 99){
return;
} else {
i = parseInt(data.Count,10);
data.Count = i+1;
}
/*increasing the total price of the order*/
var currentOrder = $$("Save").data;
$$("Save").data.total += parseInt(data.Price,10);
$$("Save").render();
/*If an item is already ordered, redraw it (apply count). In the other case, the item is selected (selection causes redrawing)*/
if (this.isSelected(id))
this.refresh(id);
else
this.select(id, true);
return true
};
/*onclick event handler for [-] button (removes an item from an order)*/
$$("submenu").on_click["buy_dec_outside"] = function(e){
/*id of the clicked item by event*/
var id = this.locate(e);
/*decrease number of ordered items*/
var data = this.item(id);
data.Count --;
/*changing total price*/
var currentOrder = $$("Save").data;
$$("Save").data.total -= parseInt(data.Price,10);
$$("Save").render();
/*If the last instance of the item is removed from an order, its selection is cleared. In the other case, it is refreshed*/
if (!data.Count)
this.unselect(id);
else
this.refresh(id);
};
/*adjusting submenu to the orientation of a display */
function orientation(){
/*changing submenu type*/
var orientation = window.orientation;
if (orientation === 0 || orientation === 180){
$$("submenu").define("type","portrait");
}
else if (orientation === 90 || orientation === -90){
$$("submenu").define("type","landscape");
}
/*appling the new type to submenu*/
$$("submenu").render();
/*layout resizing*/
$$("layout").resize();
};
dhx.event(window, "orientationchange", orientation);
orientation();
});
</script>