Thanks @Aliaksandr.
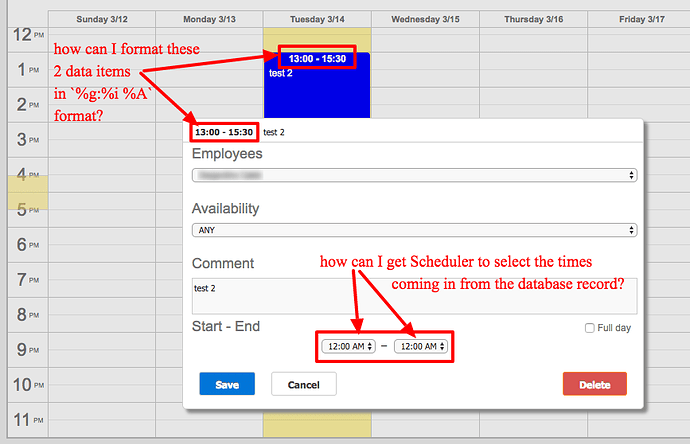
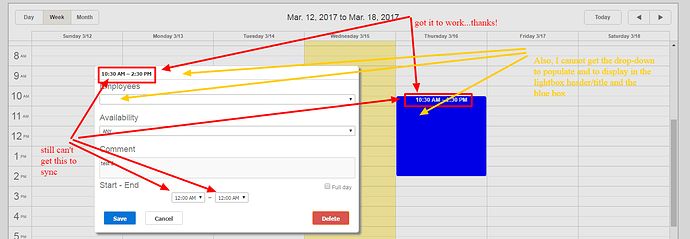
I got the time to format okay on the event box on the calendar and the lightbox header/title. But I am just at a loss on how to get my time drop-down lists in lightbox to sync with my incoming data from my MySQL Table.
Here is my complete code so far if it helps in anyway.
<!-- D H T M L X C A L E N D A R -->
<div id="scheduler_here" class="dhx_cal_container" style="border:0.25em solid #bcbcbc;height:600px;width:100%;">
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>
<script>
// reformat the date header block and weekday column label on the "Week View"
scheduler.templates.week_date = function( start, end ){ // date header block
var formatFunc = scheduler.date.date_to_str( '%M. %j, %Y' );
var fixEnd = scheduler.date.add( end, -1, 'day' ); // fixes the bug in the ending date range in date header block
return formatFunc( start ) + ' to ' + formatFunc( fixEnd );
};
scheduler.templates.week_scale_date = function( date ){ // weekday column label
var formatFunc = scheduler.date.date_to_str( '%l %n/%j' );
return '<strong>' + formatFunc( date ) + '</strong>';
};
// reformat the date header block on the "Day View"
scheduler.templates.day_date = function( date ){ // header block
var formatFunc = scheduler.date.date_to_str( '%l, %F %j, %Y' );
return formatFunc( date );
};
scheduler.templates.day_scale_date = function( date ){ // column label
return '<strong>Daily Schedule</strong>';
};
// reformat time scale on left side of calendar on "Day View" and "Week View"
scheduler.templates.hour_scale = function( time ){
var formatFunc = scheduler.date.date_to_str( '%g %A' );
var formatted = formatFunc( time );
var splitted = formatted.split( ' ' );
return '<span style="font-size:2.0em">' + splitted[0] + '</span> <sup>' + splitted[1] + '</sup>';
};
// reformat time scale on start,end dropdown lists on "Day View" and "Week View"
scheduler.templates.time_picker = scheduler.date.date_to_str( '%g:%i %A' );
// reformat time scale on start,end dropdown lists on "Day View" and "Week View"
var headerDateToString = scheduler.date.date_to_str( '%g:%i %A' );
scheduler.templates.event_header = function( start, end, event ){
return headerDateToString( start ) + " – " + headerDateToString( end );
}
// scheduler config settings
scheduler.xy.menu_width = 0; // opens Lightbox on double-click
scheduler.config.details_on_dblclick = true; // opens Lightbox on double-click
scheduler.config.details_on_create = true; // opens Lightbox on double-click
scheduler.config.time_step = 30;
scheduler.config.start_on_monday = false; // calendar starts on Sunday when `false` and Monday when `true`
scheduler.config.month_day = "%j"; // Day date without leading zero when `%j` and leading zero when `%d`
scheduler.config.event_duration = 60; //specify the event duration in minutes for the auto_end_time parameter on the LightBox
scheduler.config.auto_end_date = true; //specify the event duration in minutes for the auto_end_time parameter on the LightBox
scheduler.config.full_day = true; // enables the Full Day checkbox on the LightBox
//scheduler.config.repeat_date = "%m/%d/%Y"; // for recurring
//scheduler.config.include_end_by = true; // for recurring
//scheduler.config.repeat_precise = true; // for recurring
scheduler.config.wide_form = false;
var availability_options = [
{ key: 1, label: 'ANY' },
{ key: 2, label: 'HOURS' },
{ key: 4, label: 'OFF' }
];
scheduler.locale.labels.section_select1 = 'Availability';
scheduler.locale.labels.section_employees = 'Employees';
scheduler.locale.labels.section_time = 'Start - End';
scheduler.config.lightbox.sections = [
{ name:“employees”, height:40, map_to:“name”, type:“select”, options:scheduler.serverList( “employees”, [
{ key: 193, label: ‘Jones, Sally’ },
{ key: 020, label: ‘Smith, Joe’ },
] ) },
{ name:“select1”, height:40, type:“select”, options:availability_options, focus:true },
{ name:“Comment”, height:50, map_to:“text”, type:“textarea” },
//{ name:“recurring”, height:72, type:“recurring”, map_to:“rec_type”, button:“recurring”},
{ name:“time”, height:72, type:“time”, map_to:“auto”, time_format:[“%H:%i”] }
];
scheduler.templates.event_text = scheduler.templates.event_bar_text = function( start, end, event ){
var employees = scheduler.serverList(“employees”);
for( var i=0; i<employees.length; i++ ){
if( employees[i].key == event.employees ){
return employees[i].label;
}
}
return ‘’;
};
// function to set scroll view focus to specified hour
function scrollToHour( hour ){
var dataContainer = document.querySelector( '.dhx_cal_data' );
dataContainer.scrollTop = ( ( hour - scheduler.config.first_hour ) * scheduler.config.hour_size_px );
}
// initialization command to load the DHTMLX Scheduler Calendar
scheduler.init( 'scheduler_here', new Date(), 'week' ); // must go last
scrollToHour( ( new Date() ).getHours() ); // scroll focus to current hour on calendar load
scheduler.attachEvent( 'onViewChange', function ( new_mode , new_date ){ // scroll focus to current hour on view change
if( new_mode == 'day' || new_mode == 'week' ){
scrollToHour( ( new Date() ).getHours() );
}
});
// load the calendar events from the database
scheduler.parse([
{ id:1, start_date:"03/16/2017 10:30", end_date:"03/16/2017 14:30", type:"Driver", name:"020", text:"test 2", color:"blue", textColor:"White", rec_type:"", eventPID:"0", eventLength:"0", },
],"json");
</script>
<style>
.dhx_save_btn_set {
background-color: #0275d8; /* Bootstrap blue (default) */
}
.dhx_delete_btn_set {
background-color: #d9534f; /* Bootstrap red (danger) */
}
</style>
<!-- D H T M L X C A L E N D A R -->