I create main window according to below:
- create window parent
dhxWins = new dhtmlXWindows();
dhxWins.attachViewportTo(cell_view_body.cell);
dhxWins.setSkin(‘dhx_terrace’ || ‘dhx_skyblue’);
-
create child window to display on view port
var winObj = dhxWins.createWindow(id, xx, yy, xwidth, yheight);
winObj.button(‘minmax1’).hide();
winObj.button(‘minmax2’).hide();
winObj.button(‘park’).hide();
dhxWins.window(id).maximize(); -
while clicking menu item
call init_M000U0099(dhxWins,winObj,tlb_main) -
objects
M000Object.prototype.init_M000U0099 = function(dhxWins,winObj,tlb_main){
/#GENERATED_CODE#//* Replacement Area
*- Function : Replace parent of layout
- Description :
-
1) Change internal object into parent object from parameter -
2) Replace only one line with attachLayout command.
*/
//var main_layout = new dhtmlXLayoutObject(document.body, ‘3L’);
dhtmlx.image_path=‘…/codebase/imgs/’;
var main_layout = winObj.attachLayout(‘3E’);var a = main_layout.cells(‘a’);
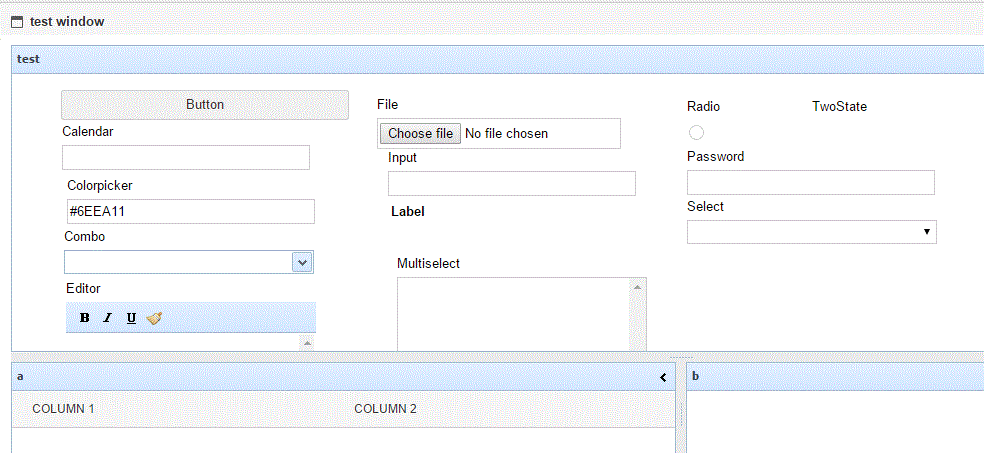
a.setText(‘test’);
var str = [
{ type:“settings” , labelWidth:80, inputWidth:250, position:“absolute” },
{ type:“button” , name:“form_button_1”, label:“Button”, value:“Button”, width:“250”, inputLeft:47, inputTop:15 },
{ type:“calendar” , name:“form_calendar_1”, label:“Calendar”, dateFormat:“%m-%d-%Y”, labelWidth:250, options:{}, labelLeft:50, labelTop:50, inputLeft:50, inputTop:71 }, { type:"colorpicker" , name:"form_colorpicker_1", label:"Colorpicker", value:"#6EEA11", labelWidth:250, imagePath:'./codebase/imgs/', labelLeft:55, labelTop:104, inputLeft:55, inputTop:125 }, { type:"combo" , name:"form_combo_1", label:"Combo", labelWidth:250, labelLeft:52, labelTop:155, inputLeft:52, inputTop:176 }, { type:"editor" , name:"form_editor_1", label:"Editor", labelWidth:250, inputHeight:120, labelLeft:54, labelTop:207, inputLeft:54, inputTop:228 }, { type:"file" , name:"form_file_1", label:"File", labelWidth:250, labelLeft:365, labelTop:23, inputLeft:365, inputTop:44 }, { type:"input" , name:"form_input_1", label:"Input", labelWidth:250, labelLeft:376, labelTop:76, inputLeft:376, inputTop:97 }, { type:"label" , name:"form_label_1", label:"Label", width:250, labelWidth:250, labelLeft:376, labelTop:125 }, { type:"multiselect" , name:"form_multiselect_1", label:"Multiselect", labelWidth:250, inputHeight:120, labelLeft:385, labelTop:182, inputLeft:385, inputTop:203 }, { type:"password" , name:"form_password_1", label:"Password", labelWidth:250, labelLeft:675, labelTop:75, inputLeft:675, inputTop:96 }, { type:"radio" , name:"dhx_form_radio", label:"Radio", value:"dhx_form_radio_1", labelWidth:100, labelLeft:675, labelTop:25, inputLeft:675, inputTop:46 }, { type:"select" , name:"form_select_1", label:"Select", labelWidth:250, labelLeft:675, labelTop:125, inputLeft:675, inputTop:146 }, { type:"btn2state" , name:"form_btn2state_1", label:"TwoState", labelWidth:250, labelLeft:800, labelTop:25, inputLeft:800, inputTop:46 }];
var form_1 = a.attachForm(str);
var b = main_layout.cells(‘b’);
var layout_1 = b.attachLayout(‘2U’);var cell_1 = layout_1.cells(‘a’);
var grid_1 = cell_1.attachGrid();
grid_1.setIconsPath(‘…/codebase/imgs/’);grid_1.setHeader([“Column 1”,“Column 2”]);
grid_1.setColTypes(“ro,ro”);grid_1.setColSorting(‘str,str’);
grid_1.init();
grid_1.load(‘./data/grid.xml’, ‘xml’);
};
However, cell colour was not changed in layout. I checked element tracking. skyblue was active instead of terrace. dhxWins.setSkin(‘dhx_terrace’) was no use.
Please help me solve this issue.