Hello,
You can try the following CSS styles:
.gantt_tree_content,
.gantt_task_content {
line-height: 12px;
white-space: normal;
overflow-wrap: break-word;
}
Here is an example: DHTMLX Snippet Tool
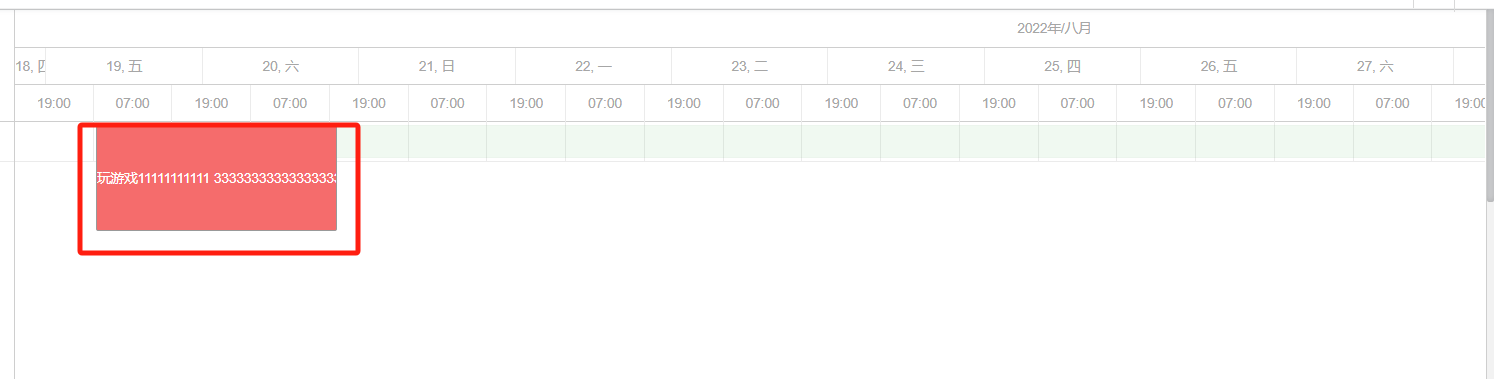
Now there is another issue, the height is fixed, and if there are too many words, it will still cause incomplete display
Hello,
For automatic height adjustment, you’ll need to add some logic. Here’s how you can do it:
gantt.attachEvent('onDataRender', () => {
const textCells = document.querySelectorAll(`[data-column-name='text']`);
textCells.forEach((el) => {
const taskId = el.closest('.gantt_row')?.dataset?.taskId;
if (taskId) {
const task = gantt.getTask(taskId);
const textContent = el.querySelector('.gantt_tree_content');
const scrollHeight = textContent.scrollHeight;
if (!task.row_height || task.row_height < scrollHeight) {
task.row_height = scrollHeight;
setTimeout(() => {
gantt.updateTask(task.id);
}, 0);
}
}
});
});
Please see an example: DHTMLX Snippet Tool
Thank you for helping me solve this problem!
1 Like