Hi,
The question is in the title. When I export my datagrid to pdf, the text in the header column are not wrapped unlike the cells.
I use grid-pdf-php. and dhtmlxgrid 3.5.
Thanks in advance.
Hi,
Works great.
Really thanks !
I do not know why the text is not wrapping for me in column headers when I use the attached grid-pdf-php file. Below is my code.
abc.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link rel="STYLESHEET" type="text/css"
href="dhtmlx/dhtmlxGrid/codebase/dhtmlxgrid.css"></link>
<link rel="stylesheet" type="text/css"
href="dhtmlx/dhtmlxGrid/codebase/skins/dhtmlxgrid_dhx_skyblue.css"></link>
<script src="dhtmlx/dhtmlxGrid/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlx/dhtmlxGrid/codebase/dhtmlxgrid.js"></script>
<script src="dhtmlx/dhtmlxGrid/codebase/dhtmlxgridcell.js"></script>
<script src="dhtmlx/dhtmlxGrid/codebase/ext/dhtmlxgrid_export.js"></script>
<script type="text/javascript" />
function loadData(){
mygrid = new dhtmlXGridObject('gridbox');
mygrid.setImagePath("dhtmlx/dhtmlxGrid/codebase/imgs/");
mygrid.setSkin("dhx_skyblue");
mygrid.setHeader("<div>Data Col 1</div>,<div>Data Col 2</div>,Data Col 3,,,<div>Data Col 4</div>,<div>Data Col 5</div>,<div>Data Col 6</div>,<div>Data Col 7</div>,<div>Data Col 8</div>,Data Col 8.1,<div>Data Col 9</div>,Data Col 10,Data Col 11,Data Col 12,<div>Data Col 13</div>,<div>Data Col 15</div>,Data Col 16,Data Col 17,<div>Data Col 18</div>");
mygrid.attachHeader(",,,,<div>Data</div>,<div>01</div>,<div>02</div>,<div>03</div>,<div>04</div>,<div>05</div>,<div>06</div>,<div>07</div>,<div>08</div>,<div>09</div>,<div>10</div>,<div>11</div>,<div>12</div>,<div>13</div>,<div>14</div>,<div>15</div>");
mygrid.setInitWidths("330,200,50,50,85,85,85,85,85,85,85,85,85,85,85,85,85,85,85,85");
mygrid.setColTypes("ro,ro,ro,ro,ed,ed,ed,ed,ed,ed,ed,ed,ed,ed,ed,ed,ed,ed,ed,ed");
mygrid.init();
mygrid.load("data.php");
mygrid.enableAutoWidth(true);
}
</script>
<title>Insert title here</title>
</head>
<body onload="loadData();">
<div id="gridbox" style="height: 450px; width: 120%;"></div>
<input type="button" value="Get as PDF" onclick="mygrid.toPDF('grid-pdf-php/generate.php');">
</body>
</html>data.php
<?php
//set content type and xml tag
header("Content-type:text/xml");
print("<?xml version=\"1.0\"?>");
print("<rows>
<row id='1'>
<cell>abc abcb abc ba bac abc abc ab cbac</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>111111</cell>
<cell>11111</cell>
<cell>111111</cell>
<cell>11111</cell>
<cell>11111</cell>
<cell>11111</cell>
<cell>11111</cell>
<cell>11111</cell>
<cell>0</cell>
<cell>11111</cell>
<cell>11111</cell>
<cell>11111</cell>
<cell>11111</cell>
<cell>0</cell>
<cell>11111</cell>
<cell>0</cell>
</row>
<row id='2'>
<cell>abc abcb abc ba bac abc abc ab cbac</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
</row>
<row id='3'>
<cell>abc abcb abc ba bac abc abc ab cbac</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
</row>
<row id='4'>
<cell>abc abcb abc ba bac abc abc ab cbac</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>abc abcb abc ba bac abc abc ab cbac</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
</row>
<row id='5'>
<cell>abc abcb abc ba bac abc abc ab cbac</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>abc abcb abc ba bac abc abc ab cbac</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
</row>
<row id='6'>
<cell>abc abcb abc ba bac abc abc ab cbac</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>abc abcb abc ba bac abc abc ab cbac</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
<cell>11111111</cell>
</row></rows>");
?>Please suggest.
Thanks,
Sam
Can anyone help?
Thanks,
Sam
I thought DHTMLX Support guys reply in a day or so. What happened?
Hi,
sorry for the delay in answerring.
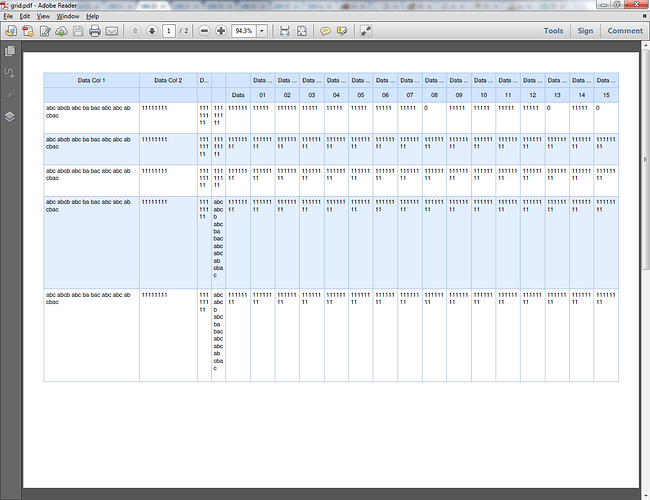
I’ve tested your code, it wraps header text correctly. You may find generated PDF in attachment.
grid.zip (293 KB)
Hello,
wrapping text means script cuts all text which overflows. So it works correctly. Unfortunately there is no way to implement multiline text in header.
Have there been any changes to this? Is it possible to implement multi-line text in the grid header?