Hello.
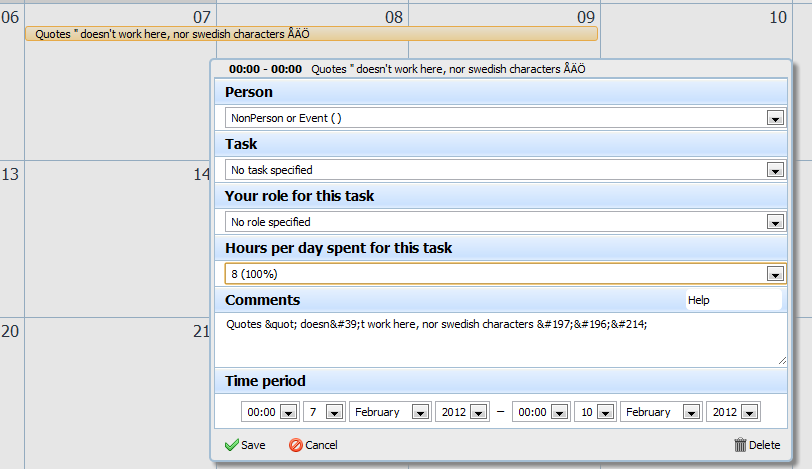
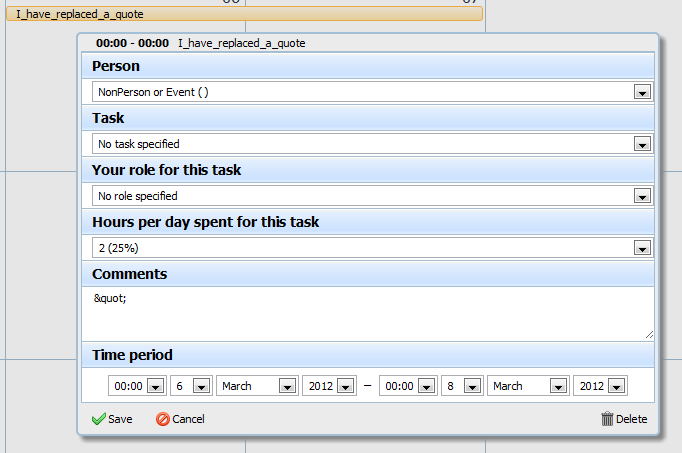
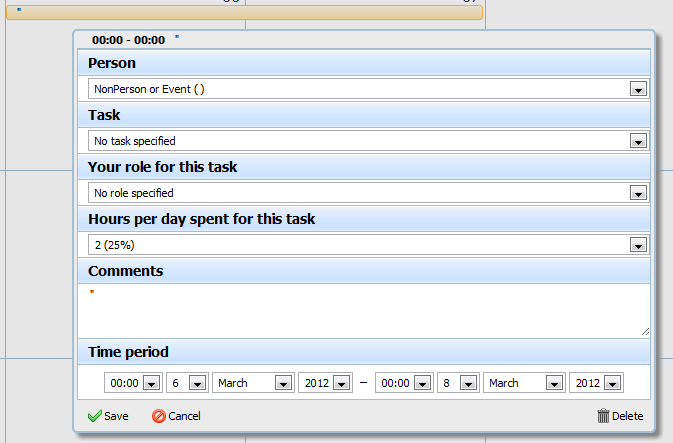
I have a problem that all my ev.text gets HTML encoded in my textarea in the form. The same ev.text does not get encoded when shown on the “event_bar_text”.
See attached picture. My textarea field has the description “Comments” in the image.
In the backend database there is no encoding stored.
Is there a way to html decode the ev.text? I have tried with an external js script like below without success:
[code]function textarea_decode(start, end, ev) {
return Encoder.htmlDecode(ev.text);
}
scheduler.templates.event_text = textarea_decode;[/code]