Hello @rkun ,
Just some clarification, on scheduler date logic and current behavior:
Regarding this part:
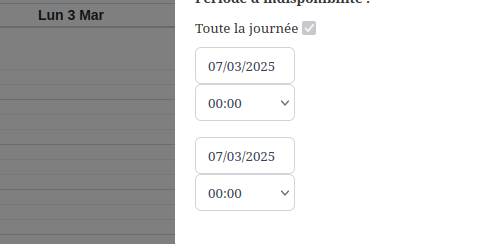
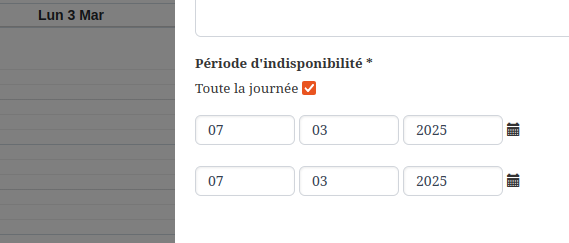
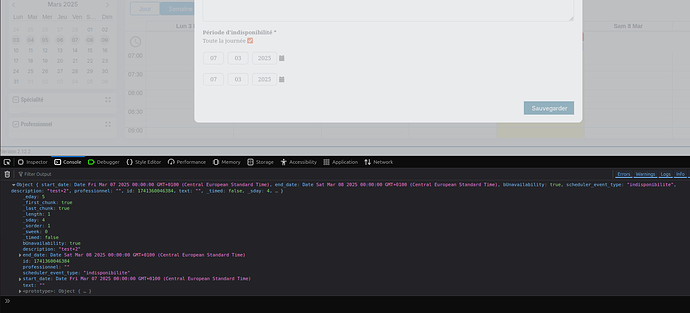
When viewing the calendar I see the event set to full day for 07/03/2025
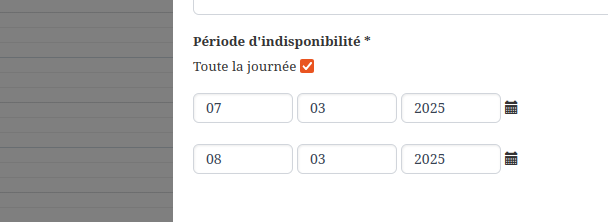
On opening the event, the start date is 07/03/2025 but the end date becomes 08/03/2025 which should have been 07/03/2025
The described behavior is correct for scheduler as it uses the inclusive date format.
So the full day event that starts at 07/03/2025 and lasts for 24 hour, will end at 08/03/2025 at 00:00.
Here is a client side screencast, that shows the correct and expected behavior:
So, the exact timezone issue happens at this part(that is counted as correct by you):
Regarding this part:
When changing the timezone to UTC+4 (MUT) for mauritius on 6local machine
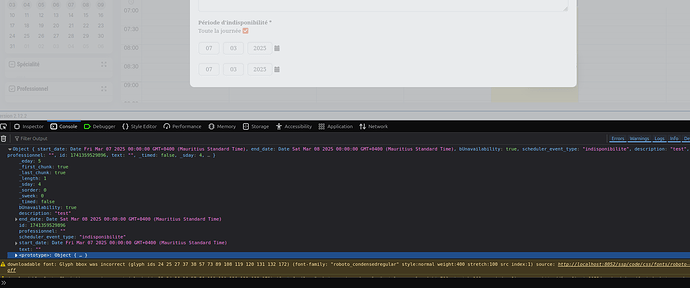
and when creating an event and set it to full day 07/03/2025 and set start_hour = ‘0’; and end_hour = ‘1440’ same a the previous one for paris. . When saving in the browser console I get the following infos
The end_date is set to 07/03/205 Mauritius Standard Time
When viewing the calendar I see the event set to full day for 07/03/2025
on editing it, the start date is 07/03/2025 but the end date is 07/03/2025 which is the correct value and is displayed correctly
As you can see, in your database screenshot, the Mauricus time has the following end_date: 21:00:00 - that means that this event lost 3 hours from the expected end time. And it causes the issue(and counted by you as correct behavior).
Regarding issue solving:
Firstly, if you are planning to work from different timezones - you should take into account their timezone offsets, as their won’t be automatically added/subtracted accordingly to your server timezone offset(Paris).
There is a specific server_utc config in the scheduler, that will automatically convert all dates to UTC format and backward:
https://docs.dhtmlx.com/scheduler/api__scheduler_server_utc_config.html
And regarding the current full day events behavior:
You may try to avoid it just for client side, by adding/subtracting 1 minute from event date before and after lightbox, like follows:
scheduler.attachEvent("onBeforeLightbox", function (id){
let ev = scheduler.getEvent(id);
if(isMidnight(ev.end_date)){
ev.end_date = scheduler.date.add(ev.end_date, -1, "minute")
scheduler.updateEvent(ev)
}
return true;
});
scheduler.attachEvent("onEventSave", function (id,ev,is_new){
let event = scheduler.getEvent(id);
if(isCorrectedMidnight(event.end_date)){
setTimeout(() => {
event.end_date = scheduler.date.add(event.end_date, 1, "minute")
scheduler.updateEvent(event)
scheduler.updateView();
})
}
return true;
});
Or you can apply similar logic on your backend(based on which way is more preferable by you), so their end dates will be displayed in the format preferred by you.
Here is a demo:
https://snippet.dhtmlx.com/v50hofs7
Kind regards,