I want to replace the \n by
in the textarea because the function javascript replace() doesn’t work.
Exemple:
scheduler.templates.event_text=function(start,end,event)
{
return “Text: “+event.text+”
“+event.details.replace(/\n/g,”
”);
}
locally this approach works.
It adds the formatted value of details property to the events text. But event_text template isn’t applied to text in lightbox.
it works but when i want to create a new event the view not appear perfectly. You have an another way in PHP for example.
Sorry for my english.
is the problem still actual ?
Please provide more details about it.
The function replace() works but in my unit view when i want to create a new event, my select is not generate automatically.
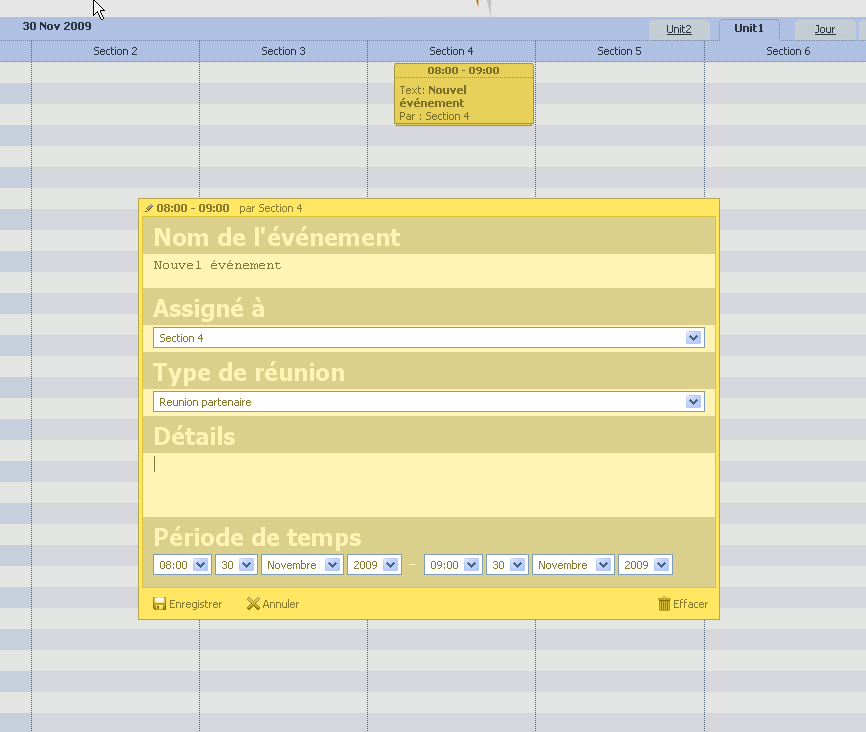
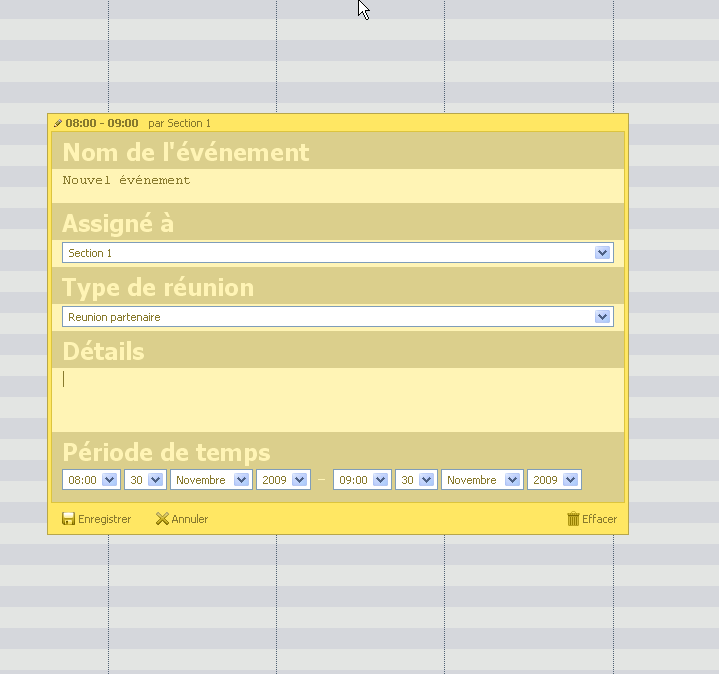
In the file attachement, the screenshots unit_whithout_function shows that the select "Assigné à " is selected according to the selected section and the bloc of event is displayed.
In the other screenshots the display is different when i use the function replace().
Sorry for my english, i use google translate ![]()
The issue isn’t clear enough. Could you please provide more details. The working sample (without server side scripts) is preferable.
It is possible to use the function str_replace() in events.php for replace the " \n " by "
" ?
You can try to use beforeRender event of the connector:
function custom_format($event){
$details = $event->get_value(“details”);
/your code here/
$event ->set_value(…);
}
$tree->event->attach(“beforeRender”,custom_format);
Thank you, it works but in the textarea of lightbox html tags ’);
appears.
I’m use this function but i doesn’t works.
scheduler.form_blocks.textarea.get_value=function(node,value,ev){
return node.firstChild.value.replace(/
/, ‘
}
scheduler.form_blocks.textarea.get_value=function(node,value,ev){
return node.firstChild.value.replace(/
/, ‘\n’);
}
Sorry
Probably you should redefine the set_value method.
In events.php i have this :
function custom_format($event){
$details = $event->get_value(“details”);
$event ->set_value(“details”,str_replace("\n","
",$details));
}
$scheduler = new schedulerConnector($res);
$scheduler->enable_log(“log.txt”,true);
$scheduler->event->attach(“beforeRender”,custom_format);
$scheduler->render_sql(“select * from events”,“event_id”,“start_date,end_date,event_name,details,section_id,type_id”);
But in my textarea, the tags
display.
Method $event ->set_value(“details”,str_replace("\n","
",$details)); replaces \n with
tags - that is why
are displayed.
The details can be also formatted on client:
scheduler.form_blocks.textarea.set_value=function(node,value,ev){
node.firstChild.value=value.replace(…)||"";
}