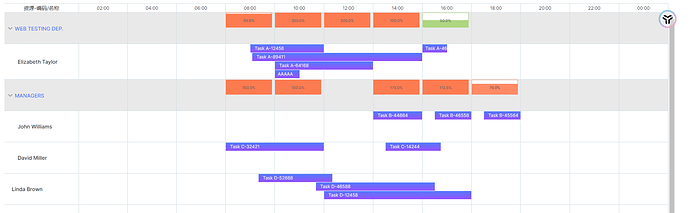
As I drag the task, the top percentage changes in real time
this is my code
` scheduler.templates.timeline_cell_value = (evs, date, section) => {
if (section.children) {
let timeline = scheduler.getView();
let events = timeline.selectEvents({
section: section.key,
date: date,
selectNested: true,
});
let stepLong = new Date(
date.getTime() + states.lineviewData.x_step * 60 * 60 * 1000
);
if (events.length > 0) {
// 计算间隔
let interval = 0;
events.forEach((ele) => {
interval += getDateIntersection(
ele.start_date,
ele.end_date,
date,
stepLong
);
});
// 计算百分比显示
let percent = (interval / 120).toFixed(3),
showPercent = 100 * (1 - percent) + "%";
let result = ``;
let color = "";
// 判断赋值
switch (true) {
case percent >= 0.8:
color = "load-marker-red";
break;
case percent > 0.5:
color = "load-marker-high";
break;
case percent > 0.3:
color = "load-marker-light";
break;
case percent > 0:
color = "load-marker-CadetBlue";
break;
}
return `<div class='load-marker ${color}'>
<font>${(100 * percent).toFixed(1)}%</font>
<div style='height:${showPercent};background-color: #fff;'></div></div>`;
}
}
return "";
};`