Dear Technicians
I am a customer who purchased of your product last August 24, 2015.
I have tried to apply it to my newly developed web-site that supports many kinds of browsers such as IE, chrome, firefox.
Due to cross-browsing, I found there are some problems in applying dhtmlx components to my web-site in IE8 or below.
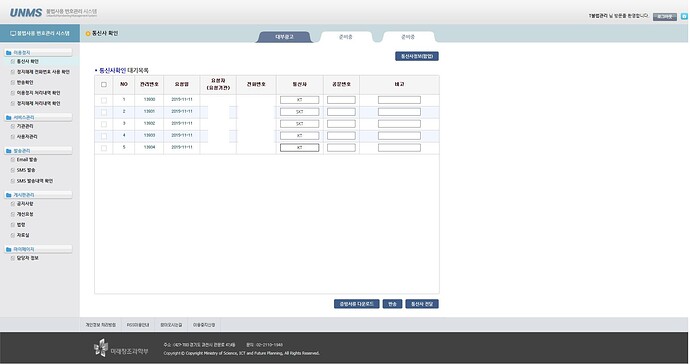
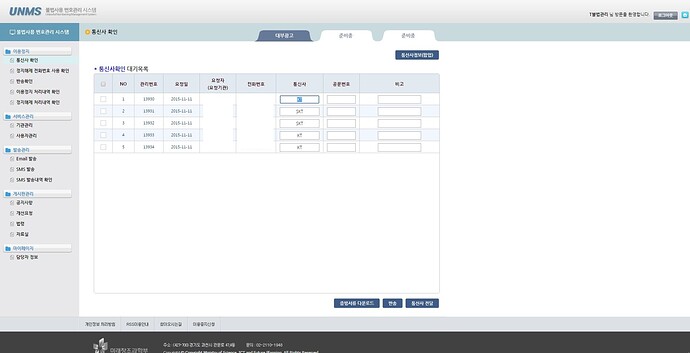
First, the border of grid header which works well in chromn or edge, doesn’t work in IE8 or below.
Of course, I defined the meta tag in my header.
I think dhtmlxgrid.js and corresponding css doesn’t support the function in that version.
this is illustrated in figure 1.
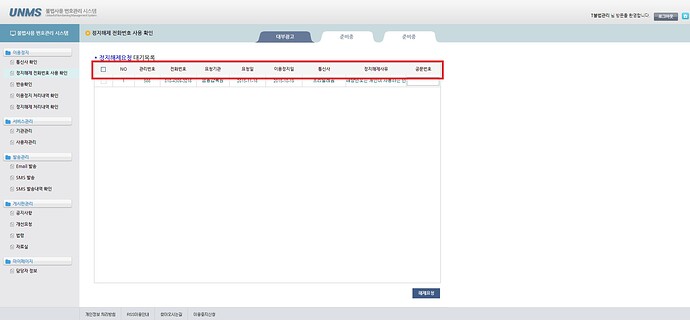
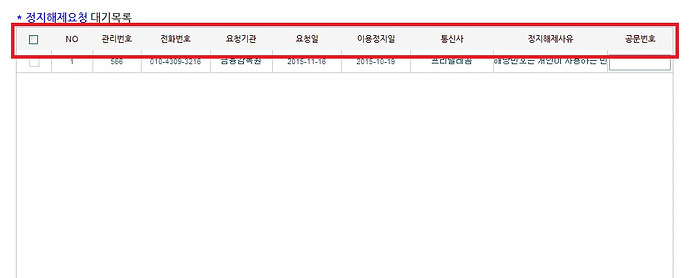
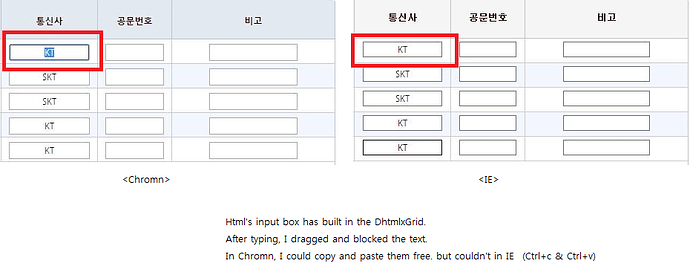
Second, I made a input box (not dhtmlxgrid component’s but pure html’s tag) in a grid cell to fill in something.
and then I dragged and blocked them to copy.
but this feature works well in chromn but it doesn’t work in IE8 or below.
Furthermore it doesn’t work in the latest version of IE!
Indicated above is the screenshot in chromn, below in IE.
Most of people visiting my web-site use IE.
So I have to fix them perfect.
need your professional & technical support.
Sincerely,