Hello @jaypal999,
As you posted a few questions I will try to answer them one by one:
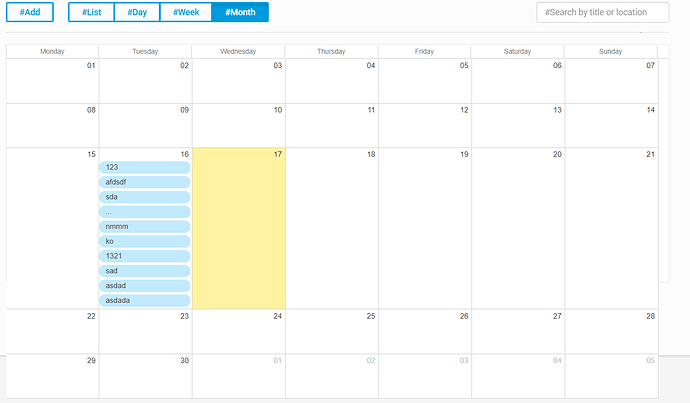
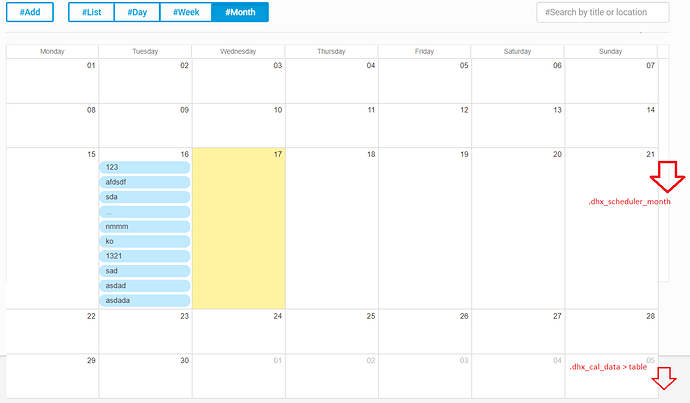
Yes, I am talking about that issue. Actually the smaller container as you see in the screenshot is the “.dhx_scheduler_month container” I have tried to set the height for that container. but it also changes the height of the “table” (.dhx_cal_data).
This behavior is normal, as the dhx_cal_data(table) obtains all available space in the container, to avoid empty space situation.
What I really want is, I want to add body scroll for the month view and not the table scroll which is default provided by the dhtmlx scheduler month view.
I answered it in the documentation, but will repeat it here, шf somebody will search the same:
The “table” scroll you talking about, is the scroll of the “dhx_cal_data” element if you want to remove it and add a scrollbar to the scheduler container “dhx_cal_container”, you can do it with the following ruleset:
.dhx_scheduler_month{
overflow-y: scroll;
}
.dhx_scheduler_month .dhx_cal_data {
overflow: visible;
}
Here is a demo(HTML tab):
http://snippet.dhtmlx.com/5/c2973ff49
Please follow below URl and try to change the height of dhx_cal_container from the html code. I have kept it 1000px. Please try to change and you will find that every time your increase the height of main container ( .dhx_cal_container) will also increase the size of every day boxes.
http://snippet.dhtmlx.com/5/59b5b8943
It’s correct behavior, as the height of cells is calculated based on the scheduler’s container sizes. You can make it fixed through CSS, with dhx_month_body and dhx_month_head classes, but if you will set fixed height of the cells, they won’t be resized base on events count.
If I missed something and you still have some issues or unclear moments, feel free to ask it.