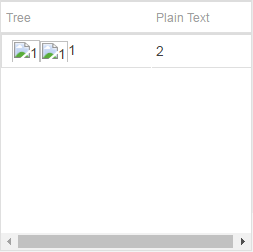
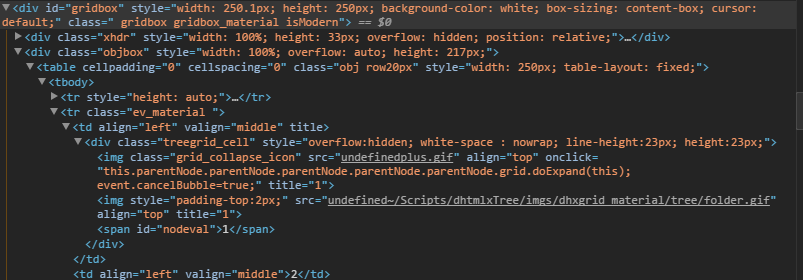
We just bought the treegrid library and I’m trying to incorporate it into our project. I’m just trying to get the initialization working and the images don’t show up and whenever I hover over any node it freaks out. Also every src of the images always starts with undefined so it will never actually show an image. This is the generated code in the website.
Here’s the initialization code:
var myTreeGrid;
myTreeGrid = new dhtmlXGridObject('gridbox');
myTreeGrid.setHeader("Tree,Plain Text");
myTreeGrid.setInitWidths("150,100");
myTreeGrid.setColAlign("left,left");
myTreeGrid.setColTypes("tree,ed");
myTreeGrid.setColSorting("str,str");
myTreeGrid.enableAutoWidth(true);
myTreeGrid.init();
myTreeGrid.addRow(1, ["1", "2"], 0, 0, "~/Scripts/dhtmlxTree/imgs/dhxgrid_material/tree/folder.gif", true);
Here’s what happens whenever I hover over a node.