Hello,
Due to the company’s network regulations, there is no way to use “json2excel” and “excel2json” in the way of “CDN”.
EX: https://cdn.dhtmlx.com/libs/json2excel/1.0/worker.js
I would like to ask how to package these two packages into a local project, and directly use the function of importing and exporting EXCEL?
For example:
<script src="../lib/json2excel.js")"></script>
<script src="../lib/excel2json.js")"></script>
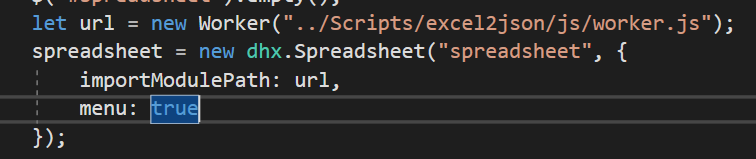
In addition, I have seen the github installation method (GitHub - DHTMLX/excel2json: Convert excel file to json data) on the official document, and downloaded “excel2json-master.zip”, unzip it and put it in my project, And use the following way to import.
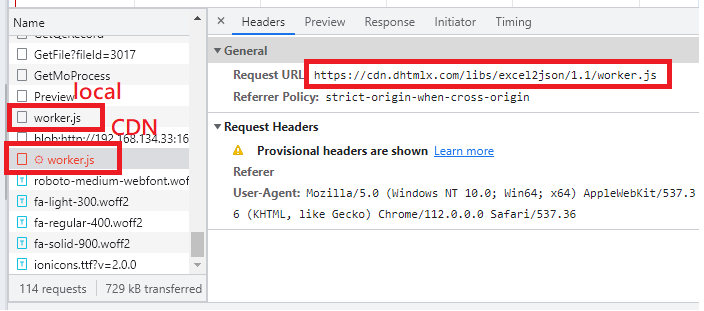
However, when I call and import EXCEL, I found that the API will call the CDN in addition to calling the local JS, so it cannot be executed normally.