Hi,
I need to display the below design in my web application
resource usage
while using the code of
resourcesStore.parse([
{id: 1, text: "QA", parent:null},
{id: 2, text: "Development", parent:null},
{id: 3, text: "Sales", parent:null},
{id: 4, text: "Other", parent:null},
{id: 5, text: "Unassigned", parent:4},
{id: 6, text: "John", parent:1},
{id: 7, text: "Mike", parent:2},
{id: 8, text: "Anna", parent:2},
{id: 9, text: "Bill", parent:3},
{id: 10, text: "Floe", parent:3}
]);
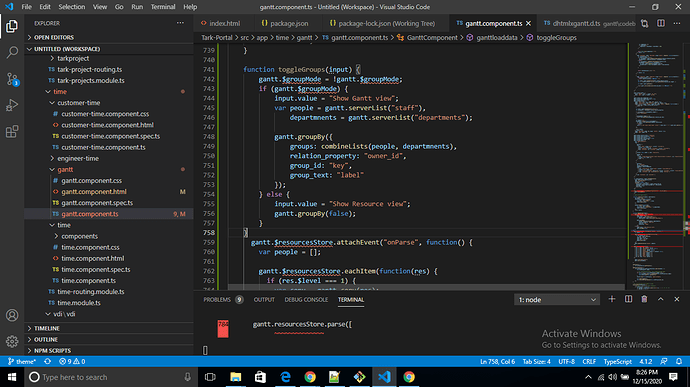
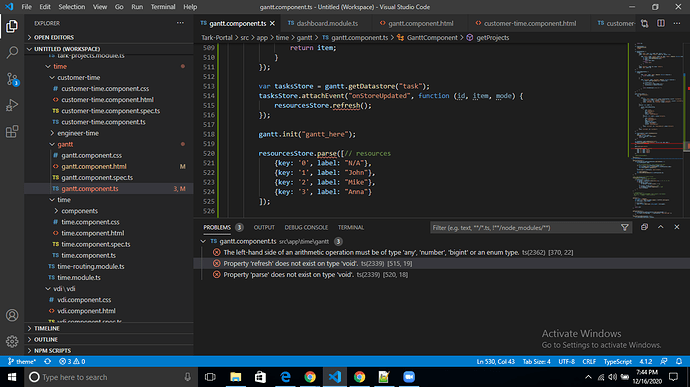
we have error in resourcesStore.parse
we have error in toggleGroups
Please help me
ramil
December 16, 2020, 10:42am
#2
Hello Siva,
declare let gantt: any;
Hi Ramil,
did not get the gantt display.
please find the attached screen shot below
I am using below statement in my componenet
please help me
i need to display resource view in gantt
ramil
December 17, 2020, 9:46am
#4
Hello Siva,
I have the following gantt+histogram demo for Angular 10 where it works correctly:https://files.dhtmlx.com/30d/d0f296dd7461a760b7ae5493043b62bf/angular10+resource-histogram+7.0.5-trial.zip
If you want us to help you to integrate Gantt into your environment or develop something for you, I can contact you with the Sales team.