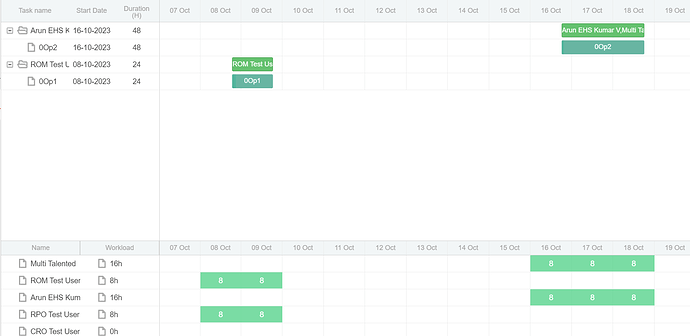
In Resource view panel, are there any methods or events to drag tasks from layout 1 and drop them into the grid and/or timeline of layout 2.
Sample image is provided:
Hello,
Gantt doesn’t have a built-in feature to drag some elements into the resource panel. You need to implement a custom solution by using the Gantt API and Javascript.
Here is an example of how it can be implemented:
Here we listen to the row drag start event that fires when you start reordering a task row in the grid (when the order_branch config is enabled):
https://docs.dhtmlx.com/gantt/api__gantt_onrowdragstart_event.html
If it is the element of the owner column, we generate an HTML element and add it to the DOM and return false to prevent the vertical task reorder.
In the onMouseMove event we check if the element we created exists and update its coordinates:
https://docs.dhtmlx.com/gantt/api__gantt_onmousemove_event.html
When we release the mouse button, we check if the resource is already assigned to the task. If not, we add a new item to the resource assignments store and update the task to apply and repaint the changes:
https://docs.dhtmlx.com/gantt/api__gantt_datastore_other.html
https://docs.dhtmlx.com/gantt/api__gantt_getresourceassignments.html
Thank you,it is working for resource grid drop.
How to drop on resource timeline and get date time of dropped cell?
Hello Kiran,
You can already drop tasks to the resource timeline, and they will be assigned to the resources:
https://files.dhtmlx.com/30d/42b456b3d736dd6004a095065a6c9777/vokoscreen-2023-10-25_11-13-31.mp4
If you want to get the date from a position in the timeline, you need to use the dateFromPos method:
https://docs.dhtmlx.com/gantt/api__gantt_datefrompos.html
To get the position of the click or mouse up, you can use the getRelativeEventPosition method of the DOM helpers:
https://docs.dhtmlx.com/gantt/api__gantt_utils_other.html#:~:text=will%20be%20checked-,getRelativeEventPosition,-(e%2C%20node)%3A%20object
So, the code for that may look like this:
const pointerPosition = gantt.utils.dom.getRelativeEventPosition(e, gantt.$task_data).x
const pointerDate = gantt.dateFromPos(pointerPosition)
But if you want to assign tasks to the specific dates, it won’t be enough to specify the dates. By default, Gantt will snap the assignment to the task dates:
https://docs.dhtmlx.com/gantt/desktop__resource_management.html#:~:text=Setting%20the%20time%20of%20the%20resource%20assignments
If you want to set it to the specific dates, you will need to change the mode to "fixedDates".
Here is the updated snippet:
The above solution is not working for auto scroll while dragging
Hello,
Please note that the example of the implementation in the snippet is not a complete solution. It is only an example of how it can be implemented, and it can help you to start implementing your solution. It wasn’t tested for every possible scenario, so it is expected that it will not have some other features.
It works the same way in the snippet as in the video you shared. However, the purpose of that is to assign owners and drag them into the resource panel, not to vertically reorder tasks:
https://files.dhtmlx.com/30d/d541d23e140935661f5e6ddfbc81daf5/vokoscreen-2024-01-09_18-16-27.mp4
It is implemented in a way to work with a custom HTML element that is added to the body element. When you drag that custom HTML element, you are not actually dragging a task. So, even if you release the mouse button, you will not reorder the tasks.
You can dedicate a separate column for assigning a task to a resource by dragging a custom element to the resource panel. And to vertically reorder tasks, you can drag them using any other column cells.
Or you need to implement a more complex solution that will allow you to vertically reorder tasks and at the same time assign resources.
If you want us to implement a custom solution for you, you can contact the Sales team:
info@dhtmlx.com
If you mean that when you drag a custom HTML element, the resource panel is not scrolled, this scenario wasn’t considered. But it is not hard to implement that. You just need to check the scroll position of the resource grid and use the getRelativeEventPosition method to obtain the relative drag position:
https://docs.dhtmlx.com/gantt/api__gantt_utils_other.html#:~:text=will%20be%20checked-,getRelativeEventPosition,-(e%2C%20node)%3A%20object
Here is the code that can help:
const resourceGrid = gantt.getLayoutView("resourceGrid").$grid_data;
const dragPosition = gantt.utils.dom.getRelativeEventPosition (e, resourceGrid).y - resourceGrid.scrollTop;
const scrollOffeset = 10;
if (1 < dragPosition && dragPosition < scrollOffeset){
gantt.scrollLayoutCell("resourceGrid", null, resourceGrid.scrollTop - scrollOffeset);
}
else if (dragPosition > resourceGrid.offsetHeight - scrollOffeset){
gantt.scrollLayoutCell("resourceGrid", null, resourceGrid.scrollTop + scrollOffeset);
}
And here is the updated snippet:
https://snippet.dhtmlx.com/v2g9ma2k