Hello!
I’m reading the .chm file documentation but I cannot find a way to add custom html tags or text inside a “block or container” control/type in dhtmlXForm().
See my form structure.
formStruct= [
{
type: "block",
offsetTop:40,
list: [
{
type: 'input',
label: "Username",
name: "uid",
maxLength: 20,
required: true,
labelAlign: "right",
labelWidth: 70
},
{
type: 'input',
label: "Password",
labelAlign: "right",
name: "pwd",
required: true,
labelWidth: 70,
maxLength: 20
},
{
type: 'button',
value: "Verify",
offsetLeft: 73
}
]
},
{
type: "container", offsetTop: 20,
note: "This note does not run. How to add custom html tags or text? I would like to insert
<a href='/'">Home</a> html link tag here.<br>
<p>Some paragraphs too</p>"
}
];
I would like to add an html tag (link) as well as some paragraphs.
If found other way by appending a html to a container or block via (jquery/js) but what I really want is to create/append a text or html tag inside my json formatted structure.
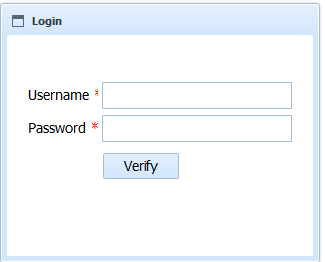
Above structure generated this form below which is perfect but I cannot add html tags