We have been having problems getting DHTMLXGrid to properly fill the
space we leave for it on the page. These appear to be related to how
how it determines how much space it has to work with and and how tall
the rows are. We’ve tried displays with multi-line records turned on
and off and both cause (different) problems.
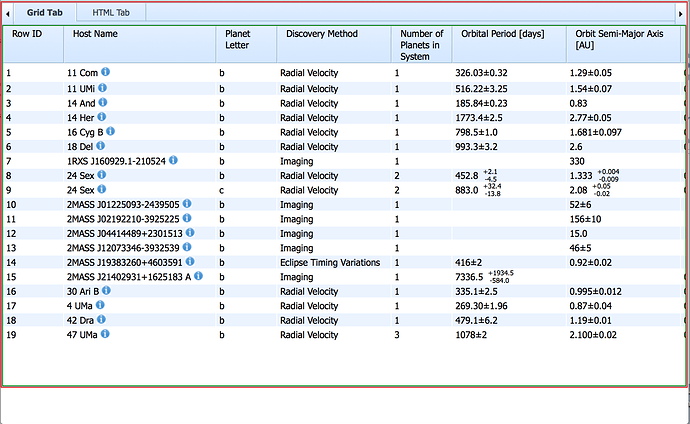
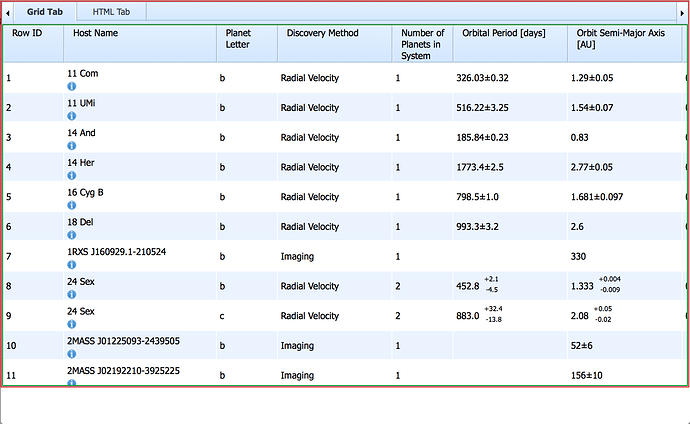
To start with, our rows have fairly complex content. A while ago, we
were having trouble with the second column wrapping the embedded icon
image onto a second line. On your advice we tried turning
enableMultiline on. This fixed that problem and the scrolling seemed
to work pretty well. However, when we tried calling getStateOfView()
the numbers were totally wrong and appeared to be derived by dividing
the available display size by the variable _srdh (which, since the rows
were variable height, is meaningless).
mygrid.getStateOfView() → [0, 16, 1911]
Not only did this give wrong row values for what was actually
displayed, when the rows were shorter than the canonical _srdh, it
confused the system into not displaying enough rows to fill the space
(even though more than enough rows had been downloaded from the
server). In fact, scrolling forward and back, it sometimes left out
rows altogether (i.e., not even whitespace; just showing rows 496 and
500 next to each other).
Swithing enableMultiline off, the second column again displays with
extra line breaks. The scrolling looks good but the same sort of
postioning error occurs.
mygrid.getStateOfView() → [0, 16, 1911]
We tried just expanding the column height using
setAwaitedRowHeight(80)
but while the internal _srdh value gets reset, the row heights
displayed do not expand, so the getStateOfView() values just get
worse.