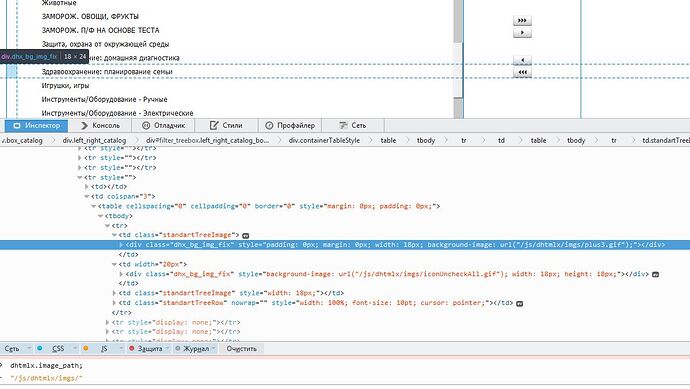
If I set the option dhtmlx.image_path, Grid, and Calendar automatically fills in the correct directory with pictures (dhxgrid_skyblue and dhxcalendar_skyblue). Component Tree does not substitutes the directory dhxtree_skyblue.
Hello
This method is deprecated in dhtmlx 4+ version.
What version do you use?
I upgrading from 3.6 to 4.6.
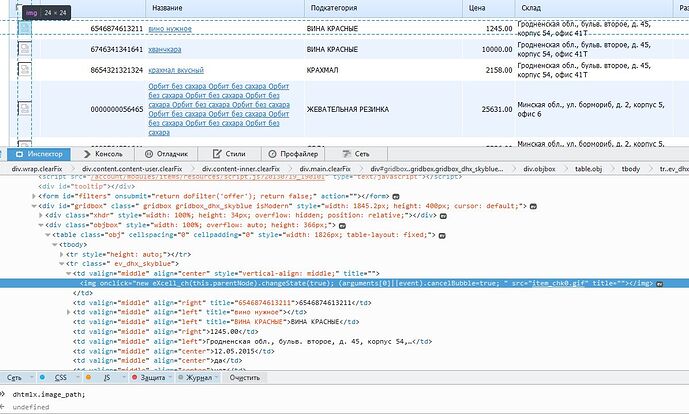
If I did not point out dhtmlx.image_path there are problems with checkboxes in Grid.
Sorry to mislead you a little…
From 4+ version a lot of tree pictures came to CSS, so you don’t need to call this method (just sometimes, in some cases)
Grid has bigger number of picturesб so it needs this method
You can use setImagePath method in both cases or dhtmlx.image_path (it is not deprecated, it just became unnecessary for some components)
Yes, I use setImagePath for Tree. But I think this is the wrong behavior. Given that other components are working with dhtmlx.image_path without the need to call setImagePath.
Hi
Seems like in tree one level (the last one) is missed. Please attach used dhtmlx.js or send it to support@dhtmlx.com if it PRO, I will add needed fix.
thanks, Now works well.
You are welcome!