hi,
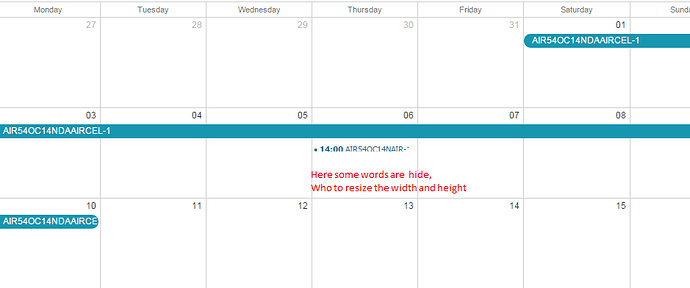
i am loading events from database. while displaying event text on month view, some of my words are hide because event text length(min 20) is long.
so i want to increase the
Hi,
there is no easy way to handle a variable event size in a month view.
You can try one of these solution:
-
increase the size of events in month view
docs.dhtmlx.com/scheduler/sample … _bars.html -
or use a tooltip which will allow users to see the event text without opening the lightbox
docs.dhtmlx.com/scheduler/tooltips.html
hi,
1st sample link is ok for me… but how to do it.
how to wrap the event text in month view…
Hi,
you can find the same example in your scheduler package, please check the sources:
scheduler/samples/02_customization/20_multiline_event_bars.html
In order to have multiline month events, you have to increase the height and change the white-space setting from css:
.dhx_cal_event_clear {
height:40px;
white-space: normal;
}
.dhx_cal_event_line {
height:36px;
}
And increase the programmatic height of the the events using bar_height setting
scheduler.xy.bar_height = 40;thanks for reply.
but its not working in exportToPdf… what to do?
The export service should use the applied configs of the scheduler, so the only thing that must be missing is a custom style of multi-line events.
Try to pass these styles to the export service (the last code sample)
docs.dhtmlx.com/scheduler/pdf.ht … outputfile
i am using offline exportToPdf DHTMLX.Export.PDF.Schedular DDL file.
In client side
scheduler.toPDF(“Generate.ashx”,“fullcolor”,true,true).
In server side
generator.Generate(xml, context.Response);
now, suggest me where i have to include custom css
The offline export does not use the styles from the client. You can try modifying the sources of the export tool - find the place where month events are printed, increase the size of event boxes and handle line wrapping.
The file is PDFWriter.cs
You can see there a private field ‘monthEventHeight’ which goes for a height of a month events, however i have no ready answer for managing multiline text there
i am using scheduler exportToPdf(offline) for exporting my schedule and it works fine.
But
when i am clicking ExportToPdf button on grid view mode (i am using Grid in Scheduler). it showing
ERROR (in Console) : Cannot read property ‘className’ of null
In case of Scheduler 4.2 export works correctly for me
Please check the next demo
docs.dhtmlx.com/scheduler/snippet/c7a0beaf
If issue still occurs for you - please share code snippet or demo link where issue can be checked
Your using ExportToPNG but i want ExportToPDF. If both of them equal means also.
I am using offline DHTMLX.Export.PDF.Scheduler Ddl file.
But your using online “/export.dhtmlx.com/scheduler/api.js” .
Am I Right?
Let See my Code…,
Client- Side:
scheduler.createGridView({
name: “grid”,
fields: [
{ id: “ProjectCode”, label: ‘Project Code’, sort: ‘str’, align: ‘left’, template: function (start, end, ev) { return ev.text } },
{ id: “Startdate”, label: ‘Start Date’, sort: ‘date’, template: function (start, end, ev) { return scheduler.templates.grid_single_date(start) } },
{ id: “Enddate”, label: ‘End Date’, sort: ‘date’, template: function (start, end, ev) { return scheduler.templates.grid_single_date(end) } },
{ id: “ResourceName”, label: ‘Resource Name’, sort: ‘str’, template: function (start, end, ev) { return ev.Resource_name } }
]
});
Server-Side:
var generator = new SchedulerPDFWriter();
var xml = context.Server.UrlDecode(context.Request.Form["mycoolxmlbody"]);
generator.Generate(xml, context.Response);Offline export supports only main scheduler’s modes, it doesn’t reflects the scheduler exactly as it was configured in the browser.
So what i have to do for this…
any idea?
Offline version of export doesn’t support grid mode
You can use online mode ( if you have privacy concerns - it can be installed on your server, you can contact sales@dhtmlx.com about details )