My inner grid looks different depending on the Web Browser
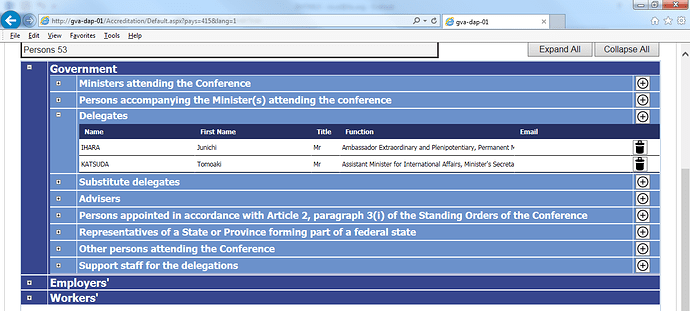
This one looks correct (Internet Explorer)
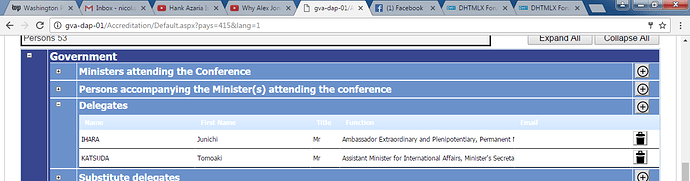
the color of the third level grid is incorrect (Chrome)
I tried changing the color to black, thinking it was a problem with hex, and the result was the same.
I tried to create a ticket for this but it said my license had expired (which is not true).