Hi,
Is it possible to integrate a grid in a lightbox of dhtmlx scheduler ?
It won’t be a “light” box anymore 
It can be in 2 different tables linked like a parent (event in scheduler) and child (grid)
Hi,
probably you can define a custom lightbox, and initialize grid in there
docs.dhtmlx.com/scheduler/custom … _form.html
Hi, I am trying with difficulties.
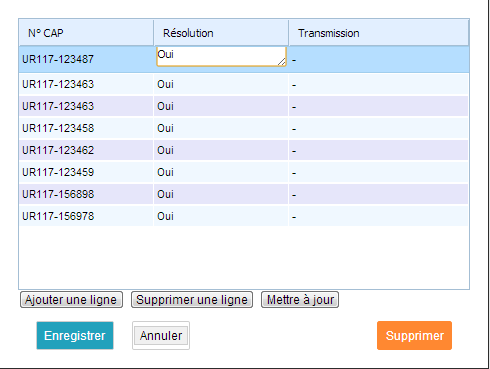
The combos in Grid don’t work when I call the lightbox :
...
var html = function(id) { return document.getElementById(id); }; //just a helper
scheduler.showLightbox = function(id) {
var ev = scheduler.getEvent(id);
scheduler.startLightbox(id, html("my_form"));
};
function save_form() {
var ev = scheduler.getEvent(scheduler.getState().lightbox_id);
ev.text = html("description").value;
ev.custom1 = html("custom1").value;
ev.custom2 = html("custom2").value;
scheduler.endLightbox(true, html("my_form"));
}
function close_form() {
scheduler.endLightbox(false, html("my_form"));
}
function delete_event() {
var event_id = scheduler.getState().lightbox_id;
scheduler.endLightbox(false, html("my_form"));
scheduler.deleteEvent(event_id);
}
</script>
</head>
<body onload="init();">
<div id="my_form">
<div id="gridbox" width="500px" height="300px"></div>
<input type="button" name="add" value="Ajouter une ligne" onclick="var id=mygrid.uid(); mygrid.addRow(id,'',0); mygrid.showRow(id);">
<input type="button" name="delete" value="Supprimer une ligne" onclick="mygrid.deleteSelectedRows()">
<input type="button" name="update" value="Mettre à jour" onclick="dp.sendData()"><br>
<div class="dhx_btn_set dhx_left_btn_set dhx_save_btn_set">
<input type="button" name="save" value="Enregistrer" id="save" class="dhx_save_btn_set" onclick="save_form()">
</div>
<div class="dhx_btn_set dhx_left_btn_set dhx_cancel_btn_set">
<input type="button" name="close" value="Annuler" id="close" class="dhx_cancel_btn_set" onclick="close_form()">
</div>
<div class="dhx_btn_set dhx_right_btn_set dhx_delete_btn_set" style="float:right;">
<input type="button" name="delete" value="Supprimer" id="delete" class="dhx_delete_btn_set" onclick="delete_event()">
</div>
</div>
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100%;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="timeline_tab" style="right:280px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header">
</div>
<div class="dhx_cal_data">
</div>
</div>
</body>
<script>
mygrid = new dhtmlXGridObject('gridbox');
mygrid.setImagePath("../dhtmlx/imgs/");
mygrid.setHeader("N° CAP, Résolution, Transmission");
mygrid.setInitWidths("150,150,*")
mygrid.setColTypes("edtxt,co,co");
mygrid.setColSorting("connector,connector,connector")
mygrid.enableSmartRendering(true)
mygrid.enableMultiselect(true)
mygrid.init();
mygrid.setSkin("dhx_skyblue")
mygrid.enableAlterCss("even","uneven");
mygrid.loadXML("data/06_combo_connector_suivi.php");
var dp = new dataProcessor("data/06_combo_connector_suivi.php");
dp.setUpdateMode("off")
dp.init(mygrid);
</script>In the php, I have this :
<?php
require_once("../../common/config.php");
/*$res=mysql_connect($mysql_server,$mysql_user,$mysql_pass);
mysql_select_db($mysql_db);*/
require("../../common/connector/grid_connector.php");
$grid = new GridConnector($res);
$grid->enable_log("temp.log",true);
$grid->dynamic_loading(100);
function check_data($action){
if ($action->get_value("suivi_num_cap")=="" || $action->get_value("suivi_resolution")=="" || $action->get_value("suivi_transmission")=="")
$action->invalid();
}
$grid->set_options("suivi_resolution",array("1"=>"Oui","2"=>"Non"));
$grid->set_options("suivi_transmission",array("0"=>"-", "1"=>"Back Office","2"=>"Site"));
$grid->sql->set_transaction_mode("record");
$grid->event->attach("beforeProcessing",check_data);
$grid->render_table("suivi","suivi_id","suivi_num_cap,suivi_resolution,suivi_transmission");
?> 
I have this result without the combo and when I try the same code independently of the scheduler it works with the combo.