Hello,
I have used a dhtmlxgrid with dhtmlxconnector. The technology used is ASP.NET and C#.
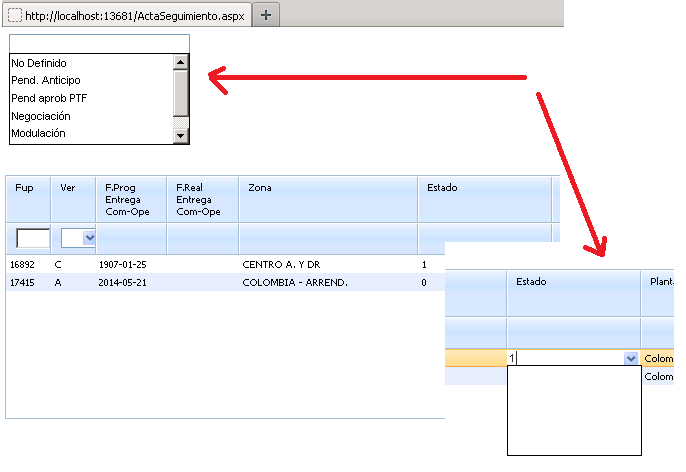
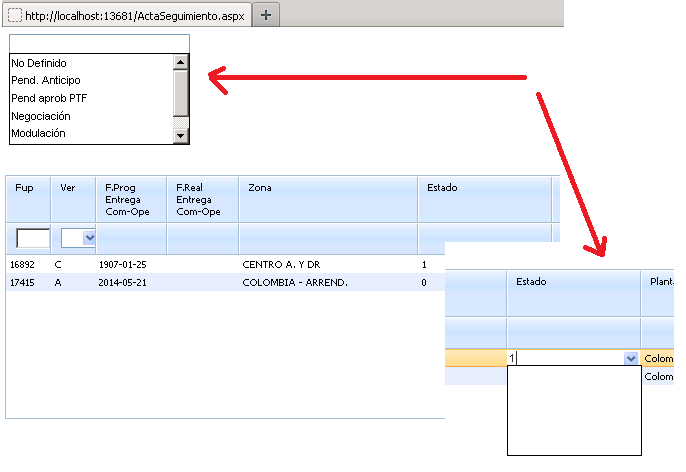
When I have the combo out of the grid it works, but inside the grid don’t.
<div id="Div1" style="width: 600px; height: 270px; background-color: white;">
</div>
<script type="text/javascript">
var z = new dhtmlXCombo("Div1", "alfa4", 200);
z.loadXML("DatosFiltro.ashx");
</script>
<div id="gridbox" style="width: 600px; height: 270px; background-color: white;">
</div>
<script>
dhx_globalImgPath = "codebase/imgs/";
mygrid = new dhtmlXGridObject('gridbox');
mygrid.setImagePath("codebase/imgs/");
mygrid.enableAutoWidth(true);
mygrid.setSkin("dhx_skyblue")
mygrid.init();
mygrid.enableSmartRendering(true);
mygrid.loadXML("13_stored_procedure.ashx");
cmbEstado = mygrid.getColumnCombo(5);
cmbEstado.loadXML("DatosFiltro.ashx");
</form>

From your code it looks as you are loading configuration of grid from xml - right ?
In such case you need to move the combo related code in callback of xml loading for the grid, so it will fire only when configuraton of grid will be loaded.
mygrid.loadXML("13_stored_procedure.ashx", function(){
cmbEstado = mygrid.getColumnCombo(5);
cmbEstado.loadXML("DatosFiltro.ashx");
});
thanks a lot … now it is working
Hi GlobalBi,
I have the similar case where i bind the xml data to dhtmlxgrid. the xmldata comes from .ashx page. But i dont see the data being bound to the grid.
here is the code snippet,
[b]
<script type="text/javascript" src="Scripts/Jquery_unified.js"></script>
<script src="dhtmlxGrid/codebase/dhtmlxcommon.js" type="text/javascript"></script>
<script src="dhtmlxGrid/codebase/dhtmlxgrid.js" type="text/javascript"></script>
<script src="dhtmlxGrid/codebase/dhtmlxgridcell.js" type="text/javascript"></script>
<link href="dhtmlxGrid/codebase/dhtmlxgrid.css" rel="stylesheet" type="text/css" />
<button id="btnData" onclick="getData();">Bind Data</button>
<div id="gridbox" style="width:400px;height:200px">
<asp:Label ID="lbl" runat="server"></asp:Label>
</div>
<script type="text/javascript">
function getData() {
var mygrid = new dhtmlXGridObject('gridbox');
mygrid.setImagePath("./codebase/imgs/"); //path to images required by grid
mygrid.setHeader("Column A, Column B,Column A"); //set column names
mygrid.setInitWidths("100,150,150"); //set column width in px
mygrid.setColAlign("right,left"); //set column values align
mygrid.setColTypes("ro,ed"); //set column types
mygrid.setColSorting("int,str"); //set sorting
mygrid.init(); //initialize grid
mygrid.setSkin("dhx_skyblue"); //set grid skin
mygrid.enableSmartRendering(true);
mygrid.loadXML("GetXMLType.ashx");
}
</script>
</body>
[/b]
Moreover, mygrid.enablesmartrendereing is not supported.
The below is the snippet of ashx that returns the data in the format given next to it —
[b]using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
namespace WebApplication6
{
///
/// Summary description for GetXMLType
///
public class GetXMLType : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/xml";
string sqlSelect = "select personid,lastname from LocalDB.dbo.persons where lastname='Laxman'";
SqlConnection sqlConnection = new SqlConnection(ConfigurationManager.ConnectionStrings["localDB"].ConnectionString);
SqlCommand sqlCommand = new SqlCommand(sqlSelect, sqlConnection);
SqlDataAdapter sqlDa = new SqlDataAdapter(sqlCommand);
DataSet sqlDt = new DataSet();
sqlDa.Fill(sqlDt);
string xmlData = sqlDt.GetXml();
context.Response.Write(xmlData);
}
}
}[/b]
output of ashx is -----
[b]
[/b]
please help me solve the issue. its road blocking for my release.
The above code snippet generates xml in a custom format. Grid will not be able to parse it.
Check docs.dhtmlx.com/grid__data_forma … #xmlformat
Thank you!
Yes I understand that the format that ashx returns doesn’t support the grid to load the xml data.
Please let me know the next step to make it happen. I’m completely new to dhtmlxgrid control.
Thanks in Advance.
I have tried many ways like loadXML, loadXMLData, loadXMLString etc Nothing is working out in favor.
There is no any API that will be able to load data in above format.
You need to
a) change format of data
or
b) code a custom data parser for the grid
docs.dhtmlx.com/grid__data_forma … dataformat