Do you have integration of spreadsheet available with PHP or NodeJS
if yes can you provide the link to the github repo
dhx.Spreadsheet has no any specific backend integration. It is a client-side library.
Could you please, clarify what result do you need to get so I could suggest any specific solution.
I would like to make the spreadsheet database driven
For loading the data from your database to the dhx.Spreadsheet you need to generate a valid JSON dataset on your backend according to the following template:
https://docs.dhtmlx.com/spreadsheet/loading_data/
and load it to your spreadsheet using the load() method:
https://docs.dhtmlx.com/spreadsheet/loading_data/#loading-json-data
For the data saving you may serialize your data to the json string:
https://docs.dhtmlx.com/spreadsheet/loading_data/#saving-and-restoring-state
and send it to your server using the dhx.Ajax (or any other suitable AJAX) helper.
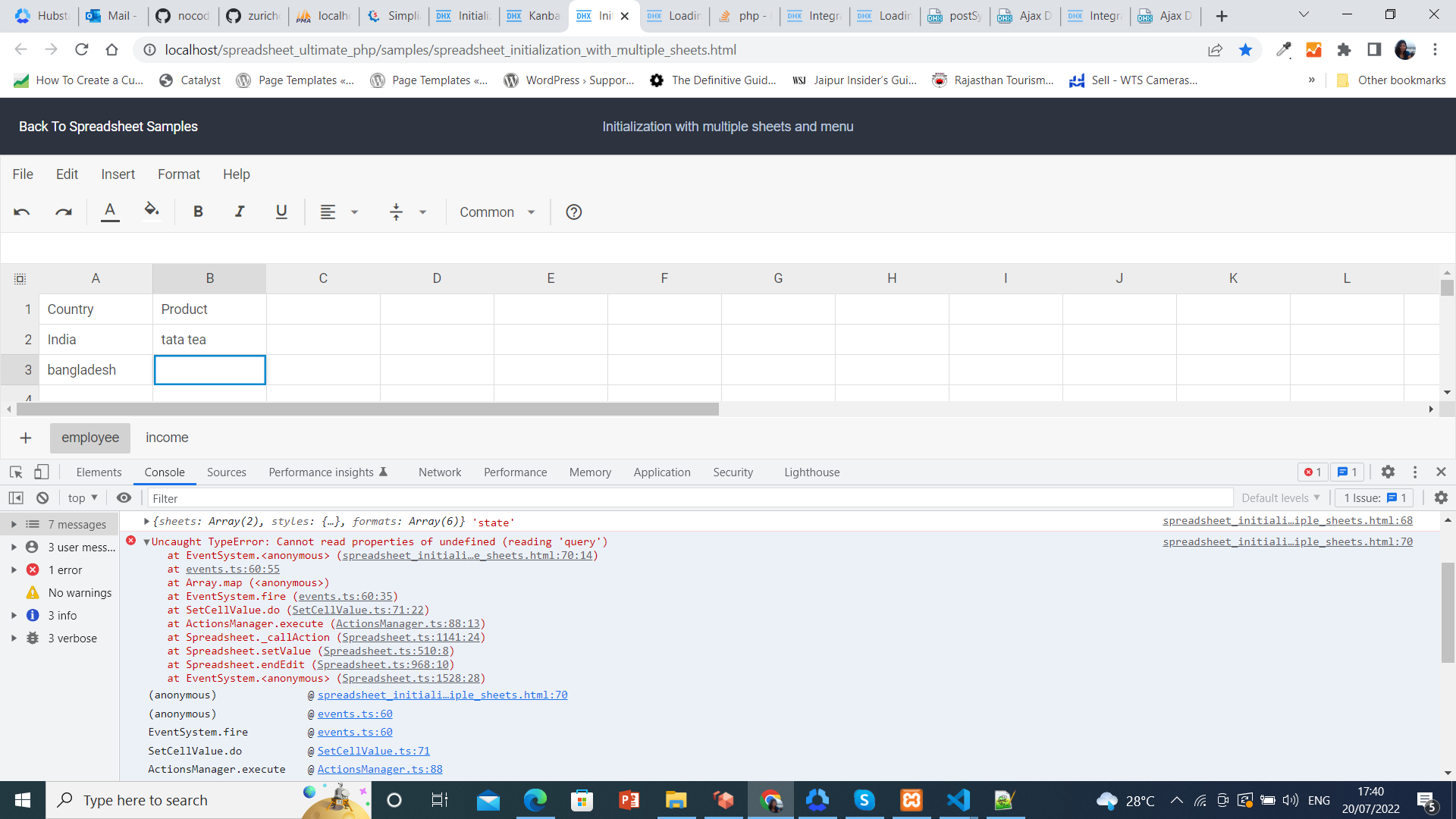
i am using dhx.Ajax to send data to server.below is the code. i am getting error spreadsheet_initialization_with_multiple_sheets.html:70 Uncaught TypeError: Cannot read properties of undefined (reading ‘query’)
spreadsheet.events.on(“AfterValueChange”, function(cell, value) {
console.log(cell,“cell”)
console.log(value,“value”)
// saving state
var state = spreadsheet.serialize();
console.log(state, “state”)
// make ajax call
dhx.ajax.query({
method:“POST”,
url:“data/api.php”,
data:state,
async:true,
});
})
Please, note, there is no query() method in the dhx.Ajax:
https://docs.dhtmlx.com/suite/ajax/
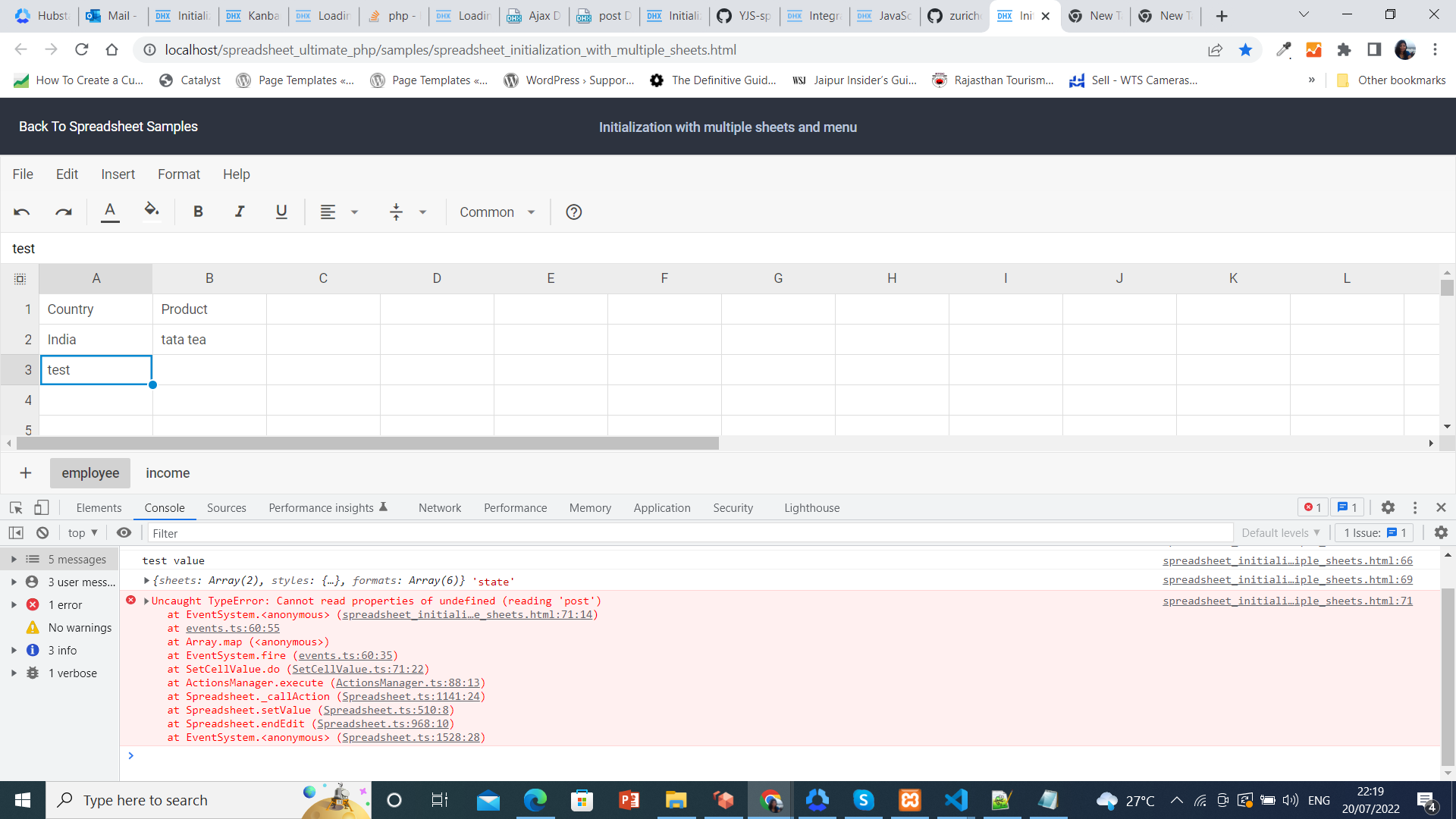
Pleas, try to use the post() instead:
https://snippet.dhtmlx.com/jb23uznz
Do you have dhx.Suite also? or only the dhx.Spreadsheet?