First of all, the DHTMLXGantt is awesome and I am implementing the opensource version to sell the pro version to my employer.
I have an “almost working” implementation but I have just a little bug that is pissing me off.
The problem occurs when I try to use a custom property called “projetoid” (projectid in english).
I am already getting the property by posting to a MVC action that returns the json perfectly.
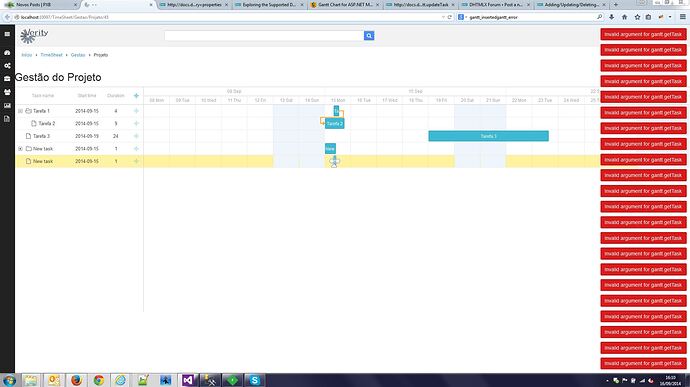
Update/Delete work fine. The add function simply doesn’t work. It only works if I post without the custom property. If I try to include the custom property, it posts, saves but don’t allow me to add a seccond one, keeping the javascript into an infinite loop and shows me this image:
When I comment the code below, the error don’t occur anymore but I cant save the custom default property for all tasks:
gantt.attachEvent("onBeforeTaskAdd", function (id, item) {
console.log('onBeforeTaskAdd');
item.projetoid = projetoId;
gantt.updateTask(id); // renders the updated task
return true;
});
By the way, I don’t understand why do I need the updateTask(id) but that is what the documentation says.
Can anyone help me get this to work so I can keep implementing it?
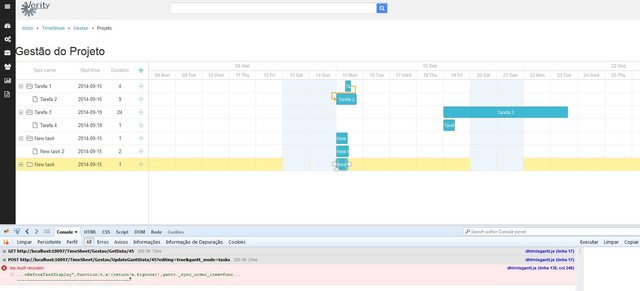
The error seems to occurr on
dhtmlxgantt.js:228
wich is
return “”+gantt.date.to_fixed(date.getDate())+" “+gantt.locale.date.month_short[date.getMonth()]+”";
but I have no idea on how to fix this.
By the way, I am using
gantt.config.xml_date = “%Y-%m-%d %H:%i:%s”;
on the beginning of the implementation.
Hi,
seems like there is an error in the article.
When you call gantt.updateTask it invokes saving changes to the server, which probably breaks logic of the creating of new item
Try one of following:
//will trigger after click on 'plus' button, before creating new task
gantt.attachEvent("onTaskCreated", function(task){
task.projetoid = projetoId;
return true;
});//will trigger after user press 'Save' when creating new task
gantt.attachEvent("onBeforeTaskAdd", function (id, item) {
item.projetoid = projetoId;
return true;
});
docs.dhtmlx.com/gantt/api__gantt … event.html
The first one works like a charm, @Aliaksandr.
Thank you very much!
There is just one more problem that If I can solve or just understand, I can move on with the implementation. When I add the task on the root level, It is shown with a plus sign, but it doesn’t have childs yet.
When I click the plus sign, an error is thrown. How can I avoid the plus sign when creating new tasks?

Probably you’ve have altered a parent id of the new item, or a root_id matches the id of the new element.
docs.dhtmlx.com/gantt/api__gantt … onfig.html
The recursion error may happen when a task hierarchy contains a cycles, i.e. when it’s not a tree structure.
This does not seems to happen on basic examples, so I can’t tell much more without a demo
You are right.
I instructed the server side code to change the SourceId from that large number to the actual databaseId and now it works.
Thanks again! You are awesome!