disclaimer: I’m not a javascript developer so my ways of determining the root cause may not be ideal.
I added baselines in my setup.
I get loads of “invalid day index” errors. Sometimes when changing scales (Im using zoom extension), sometimes after dragging a task. The error while dragging does not happens all the time, I haven’t figured the exact pattern yet.
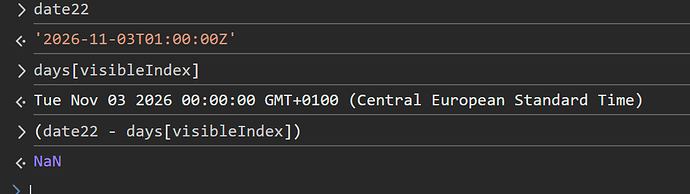
I debugged into the code, it is always caused by a NaN value in columnIndexByDate because this statement results in NaN
var part = (date22 - days[visibleIndex]) / this._getColumnDuration(this._tasks, days[visibleIndex]);
more specifically,
Im gonna assume this is because the date22 is a string and days[visibleIndex] is a Date object
some calculation are done with that part variable and returned, also in the form of NaN
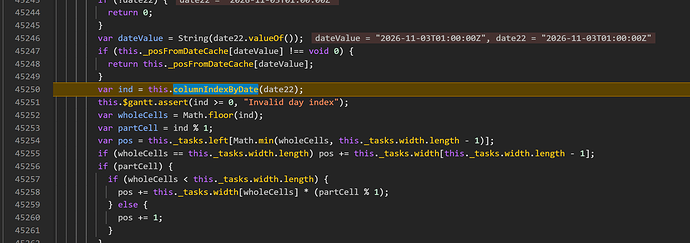
the next line does an assert, which leads to the error
Digging deeper, I find that those String objects are coming from the baselines. bort start_date and end_date are strings.
The problem is that I integrated everything in a java environment, its not easy to get a 1-on-1 reproducible sample in pure js. I will try to create one.