Hi.
There are invalid scheduler borders in timeline mode. You can find examples even in your own demos. Like this (just switch to timeline):
docs.dhtmlx.com/scheduler/sample … esize.html
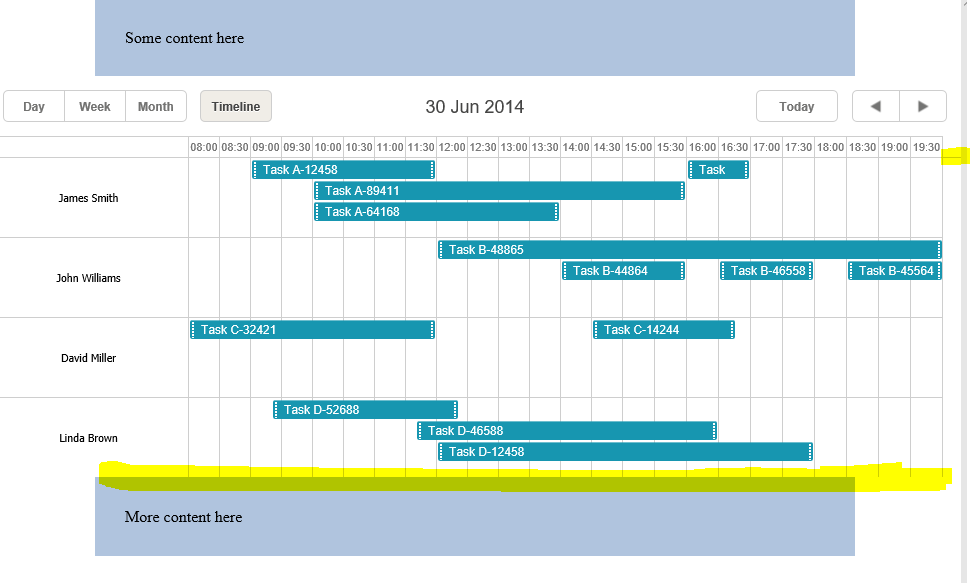
- There is no bottom border in the last row
- There is unnecessary border at the top right corner (after time values)
Any suggestions how to fix that?