Hello,
We have to accomplish two things
-
Display Lighbox when i click (single left click) on calender with few default parameter.
Event if it is in any default view mode.
-
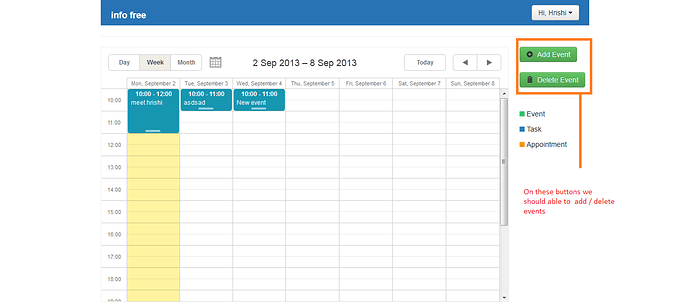
I have two button’s on page
- add event
- remove event
By clicking on these button’s we should able to perform add event and remove event operations respectively.
Please let me know how we can do that.
(1)
You need to add the next js code on the page
scheduler.attachEvent("onEmptyClick", function(date){
scheduler.addEventNow({
start:date,
text:"New event"
});
});
(2)
you can assing the next js code to “add” button
scheduler.addEventNow();
as for “remove” - which event you want to remove by clicking on it?
Last selected event will be
scheduler.deleteEvent(scheduler.getState().select_id);
Thanks a ton!
It worked with few modifications.