hi,
I am facing following issue in tabbar as shown in snapshot,
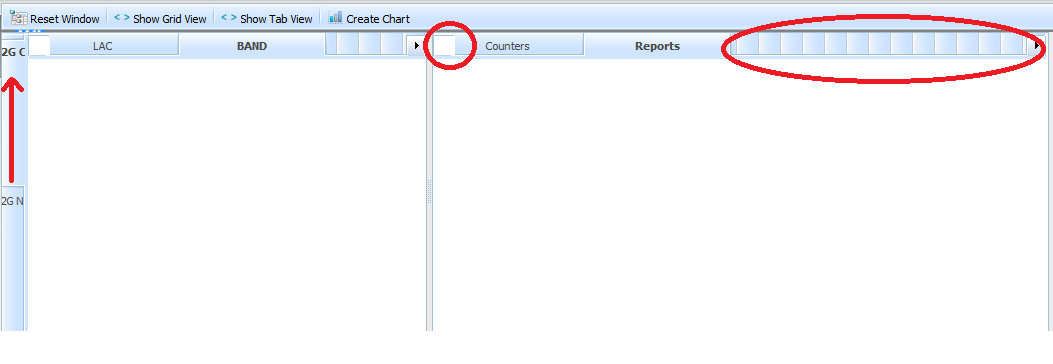
- getting unnecessary boxes as highlighted in circle
- not getting left side button to scorll in multi tabs,
- how to align tab as shown in arrow,
your support is highly appriciated,
regards,
suminda,
Darya
#2
Hi
How to reproduce 1 & 2 pionts?
Could you provide a direct link or completed demo?
docs.dhtmlx.com/doku.php?id=othe … leted_demo
About 3 point:
style
.dhx_tab_element {
text-align: left;
vertical-align:text-bottom;
}
.dhx_tabbar_zone_left .dhx_tabbar_zone_dhx_skyblue .dhx_tablist_line {
display: none !important;
}
script
tabbar.addTab(“a1”, “
Tab1
”, “100px”);