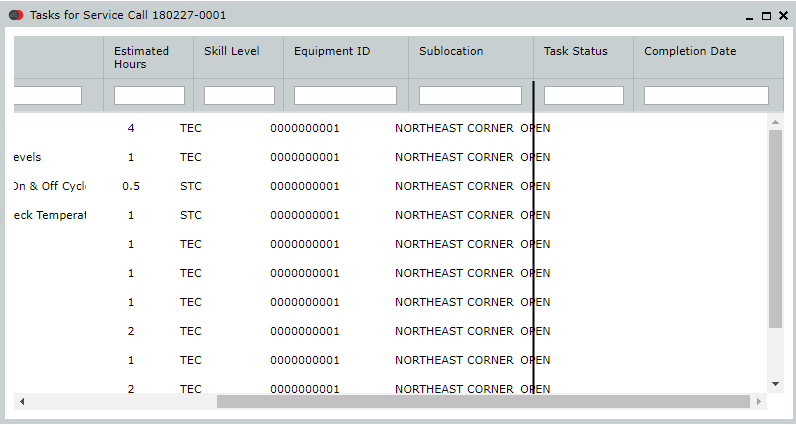
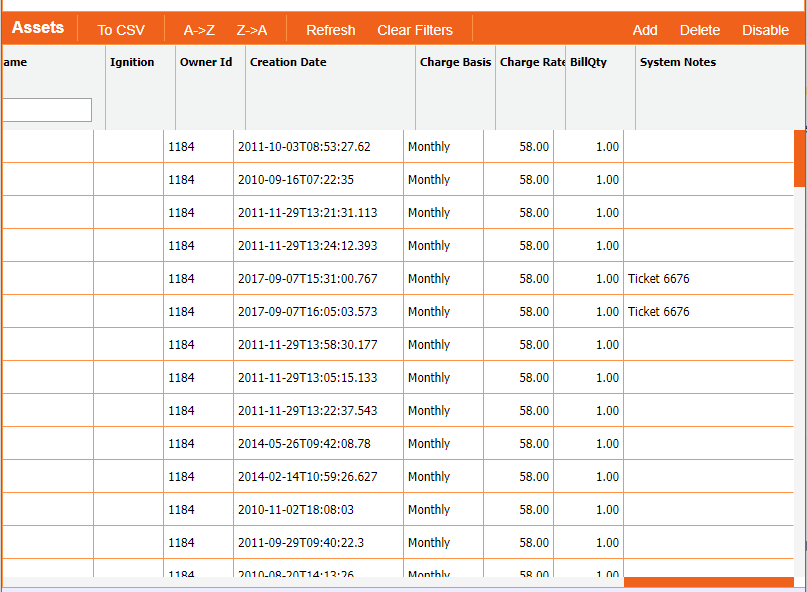
I have an issue on numerous grids where when the user moves the horizontal scroll all the way to the right the column headers no longer line up with the columns. Is this a known issue and if so is there a solution for it?
I have the same issue. The table has a scrollbar on the right hand side and scrolling all the way to the right causes the table to scroll more than the header. Any workarounds for this issue would be appreciated.
Most probably the bootstrap have redefined the table-layout property for the table td element. It should be table-layout:fixed.
If the problem still occurs for you please, provide a demo link, where the problem can be reconstructed.
I finally was able to get back to this. We use the bootstrap.min.css style sheet and the table border-collapse style is set to collapse. I changed it to inherit and all is well now.
This problem appears for me in version 5.0.2. Is this fixed in 5.1? I’m not using any other UI framework library or styling other than dhmtlx.
Unfortunately the problem cannot be reconstructed locally. Could you please, provide a complete demo or a demo link, where the problem can be reconstructed
Here you can find a tutorial about creating a complete demo:
https://docs.dhtmlx.com/guides__demo_for_support.html
I was able to resolve the problem. What is occurring is that I want the scrollbar to appear on the grid’s content area but not in the header area because the header gets scrolled away as the user scrolls vertically. I want the header not to be scrollable and the scroll area to come into view when the screen is scrolled horizontally. The problem I encountered is that DHTMLX overrides .css styling by assigning styles directly onto the style object. The remedy is to override the DHTMLX override during window resizing.
What caused the shift, is when the grid’s objBox overflowY has a scrollbar grid’s hdrBox doesn’t have a scrollbar and thus the hdrBox client area is inflated by the scrollbar’s width. The solution is to adjust the client area of the hdrBox by the scrollbar width. I resolved this by adding a right border to the hdrBox equal to the width of the scrollbar this adjust the client area of hdrBox to match objBox.
Cheers,
Chris.
Hi Chris,
Is it possible to share the code? I am also facing the same issue and I don’t know how to solve.
Thanks in advance.
Could you please, share a snippet with your using problematic code, so it could be checked to provide a solution.
You may create a simple snippet right here:
http://snippet.dhtmlx.com/b7ec91fd1