I am experiencing an issue with the DHTMLX calendar where the date numbers for Sundays are not being displayed. I’ve ensured that the initialization code, particularly the setSensitiveDays and setInsensitiveRange methods, is not unintentionally hiding or disabling Sundays. However, the issue persists.
where i am using code to initialize calender as
initDhtmlCallender(dhtmlSkin, “startDateImg”, “startDate”, false, null, null,todaysDate,null);
function initDhtmlCallender(calSkin, imgObj, txtObj, showTime, selDay, fromDate, toDate, onClickHandler) {
var myCalendar = new dhtmlXCalendarObject([txtObj]);
if(calSkin)
myCalendar.setSkin(calSkin);
if(showTime){
myCalendar.setDateFormat(“%d/%m/%Y%H:%i”);}
else{myCalendar.setDateFormat(“%d/%m/%Y”);}
if(!showTime)
myCalendar.hideTime();
if (selDay != null)
myCalendar.setSensitiveDays(selDay);
if (fromDate != null)
myCalendar.setInsensitiveRange(fromDate, null);
if (toDate != null)
myCalendar.setInsensitiveRange(null, toDate);
if (onClickHandler != null)
myCalendar.attachEvent(“onclick”, onClickHandler);
if(imgObj != null){
document.getElementById(imgObj).onclick = function(e){
(e||event).cancelBubble = true;
myCalendar.show();
};
}
return myCalendar;
}
Could you please help investigate if there’s any CSS or JavaScript logic that might be causing Sundays to be hidden or disabled?
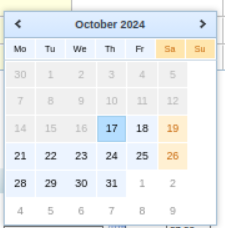
Attached is a screenshot of the issue for reference.