Hi,
I am using DHTMLx scheduler calendar day and month view and i see that both are truncated at bottom. Is there a property to set the overall height of calendar or is there a way to increase the overall height of the scheduler. (Screenshots attached)
Thanks
Hi,
can you please clarify what exactly is depicted on your screenshots?
Are they made from a browser and show a scheduler initialized on a page (if so, please provide a link to the page or html/css that would help us to reproduce the issue), or are these are screenshots of scheduler exported to pdf/png ?
Hi Aliaksandr,
Thanks for the response. These are screenshots from the html page that has scheduler initialized.
The Issue here is that the Day and Month View are truncated at the botton.
e.g for the Day View we just see some part of the last hour.
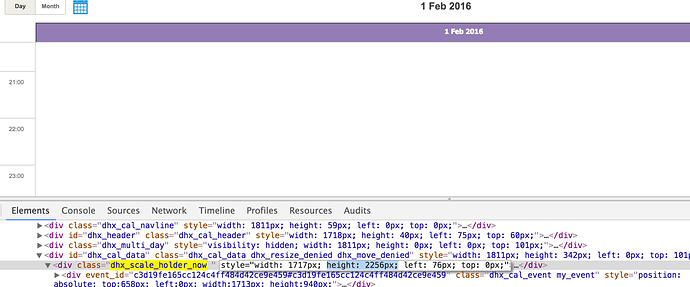
I have attached 2 screenshots dayviewwithhtml.png ( shows 23:00 hour partially in the day view). This screenshot shows the html source for this view with height as 2256 px.
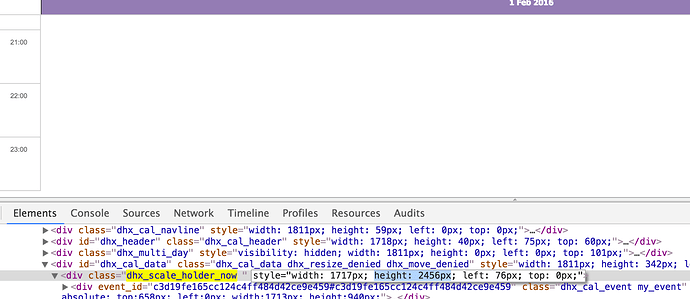
The second sreenshot dayviewwithhtmlfixed.png shows the 23:00 completely, if i modify the height in the source to 2456 px.
Is there way where we can increase the height of the day / month view so that the last hour shows completely. Let me know if that clarifies.
-Aman
Hi Aliaksandr,
Did you get a chance to review this?
-Aman
Hello,
the size of scheduler container is either set explicitly via style or css height, e.g.
<div id="scheduler_here" class="dhx_cal_container" style="width:100%; height:100%;">
Or it can be defined by a content of a calendar, in case you use this extension
docs.dhtmlx.com/scheduler/extens … autoresize
In either case, the only way it can be truncated on the page if the outer container of a scheduler have limited height smaller than a height of a scheduler and overflow:hidden set. It can be solved either by setting overflow:auto, or by removing fixed height of container.
Please check your markup or give an online link to that page, since there is no way to give more precise answer without seeing the page