When using font awesome in a treeview, the little black arrow left to the font awesome icon gives an error when clicking on it:
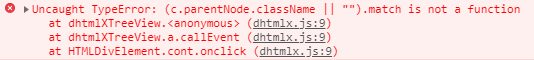
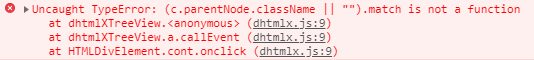
Uncaught TypeError: (c.parentNode.className || “”).match is not a function
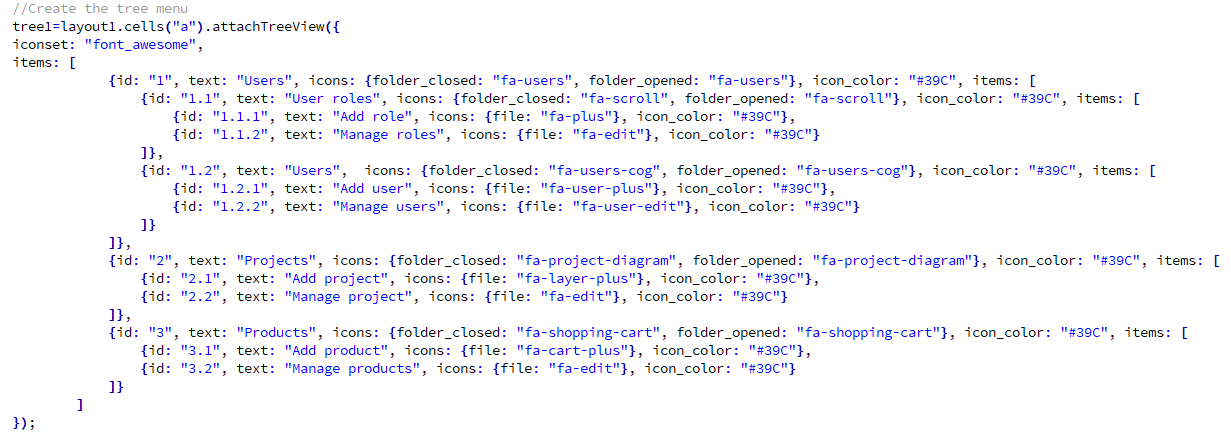
This is the code:
This is how it looks like:

Now, when I click on the black arrow, left to the blue font awesome icon, to open the tree structure, I get an error:

When I delete the font_awsome iconset from the code, it works fine. No error at all.
Thanks for the support.
It looks like the Pro version of Font Awesome is causing the issue.
If you use the standard “font_awesome/css/font-awesome.min.css”, it works fine, without any issue.
But I’m using the Pro version with a combination of the font awesome css and js.
font-awesome/css/all.css
font-awesome/js/all.js
There’s a conflict between the dhtmlx js and font awesome js, they don’t work together.
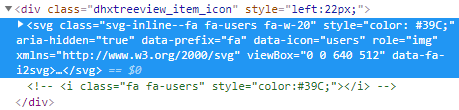
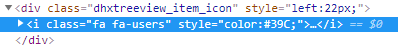
When using the font awesome css only, it creates an <i> element inside the “dhxtreeview_item_icon” div.

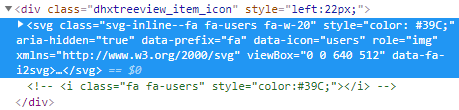
But when you also use the font awesome js, it creates an <svg> element.

The dhtmlx js will not work with this svg element.
Can this be updated in the next release?