We are having a problem with the adjustColumnSize() function when trying to resize the first column in the treegrid.
The initialization code for Treegrid is
function createTable(tableHeader,columnIds,colWidths,colAlign,colTypes,colSorting,data){
kpiTable = new dhtmlXGridObject('kpiTable');
kpiTable.setImagePath("/app/js/dhtmlx/skins/web/imgs/");
//kpiTable.setIconsPath(dhx_iconpath);
kpiTable.setHeader(tableHeader);
kpiTable.setColumnIds(columnIds);
kpiTable.setInitWidths(colWidths);
kpiTable.setColAlign(colAlign);
kpiTable.setColTypes(colTypes);
//kpiTable.setColSorting(colSorting);
kpiTable.enableAutoHeight(false);
kpiTable.setImageSize(1,1);
kpiTable.setEditable(false);
//kpiTable.enableColumnAutoSize(true);
kpiTable.init();
kpiTable.setSkin("dhx_web");
kpiTable.enablePreRendering(20);
if (data.type == 'quant') {
kpiTable.splitAt(2);
kpiTable.parse(data.data,"js");
}else if(data.type == 'qual'){
kpiTable.enableMultiline(true);
kpiTable.splitAt(1);
kpiTable.parse(data.data,"json");
}else{
kpiTable.splitAt(2);
kpiTable.parse(data.data,"js");
}
}
We load the data into treegrid and try to resize using the function
loadKpiData(data);
kpiTable.expandAll();
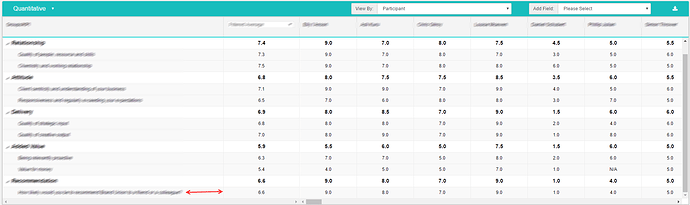
kpiTable.adjustColumnSize(0);The problem is , autoadjust is making it too wide for the content in the 1st column like you see in the screenshot below
For some text’s its just too long. How do we make sure its displayed perfectly for treegrid?
Any suggestions are greatly appreciated.